SmartCon 2022 took place at the end of September in New York City. The location played a crucial role in shaping the art direction for this edition and heavily inspired the “connection” concept that the team pursued throughout the creative explorations, and that greatly influenced the whole brand, primarily through its pattern and illustration style. The vibrant and dynamic color scheme was chosen to represent the energy of New York while maintaining the digital essence of the event. The theme for SmartCon 2022 was mainly designed in dark mode, serving as a reference to the city's lively nightlife and a deliberate decision to add elegance to both physical and virtual experiences.
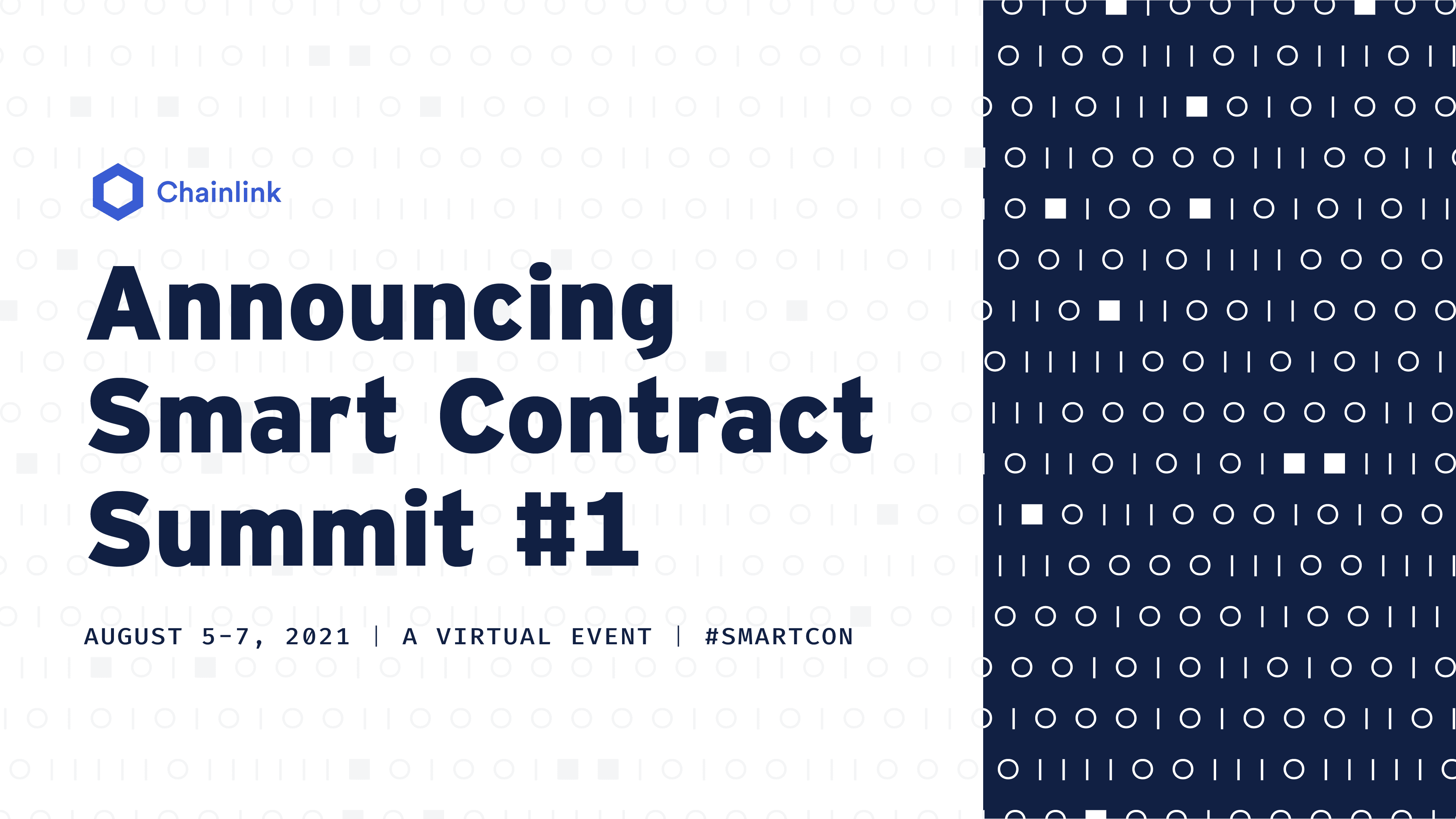
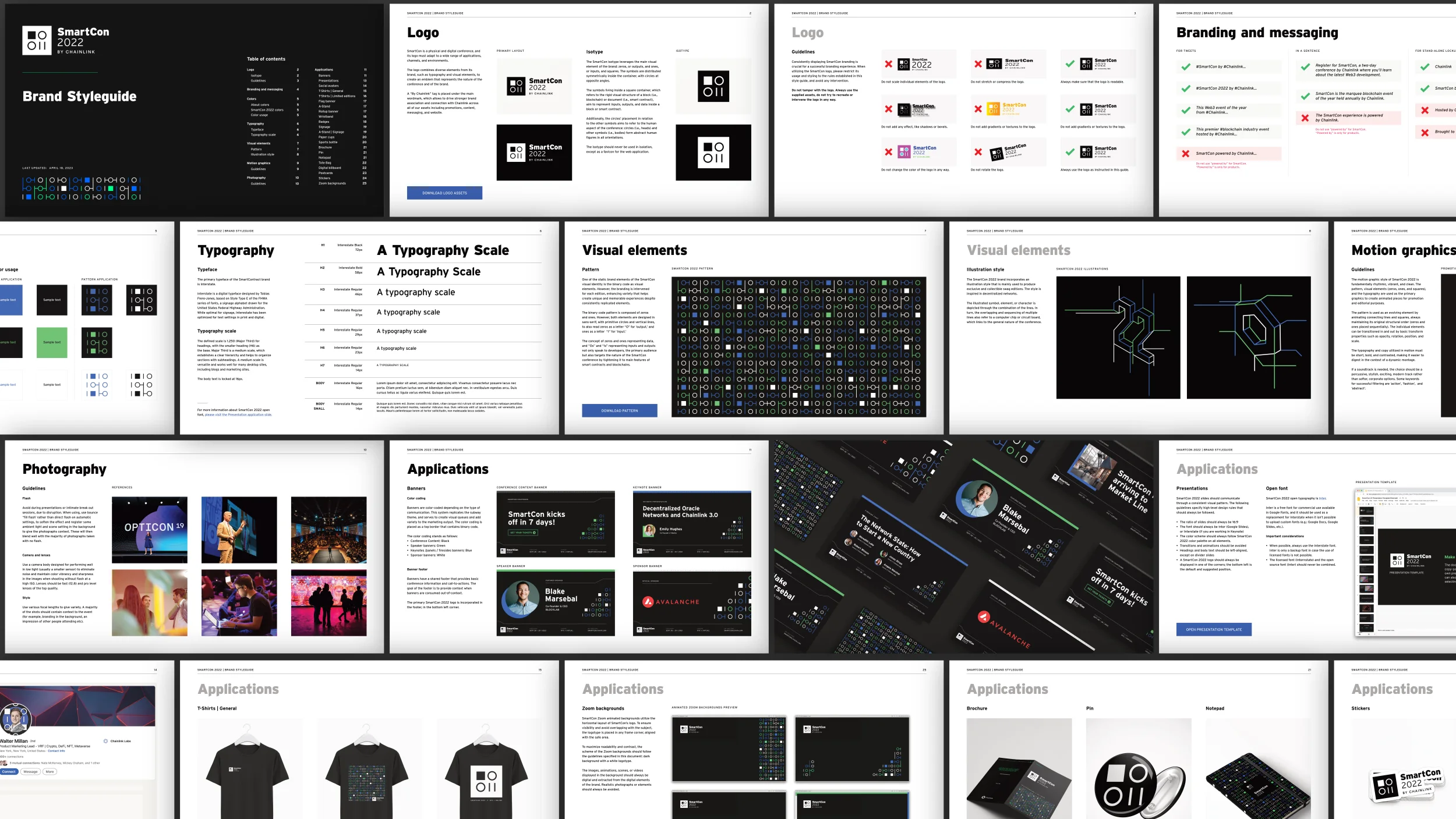
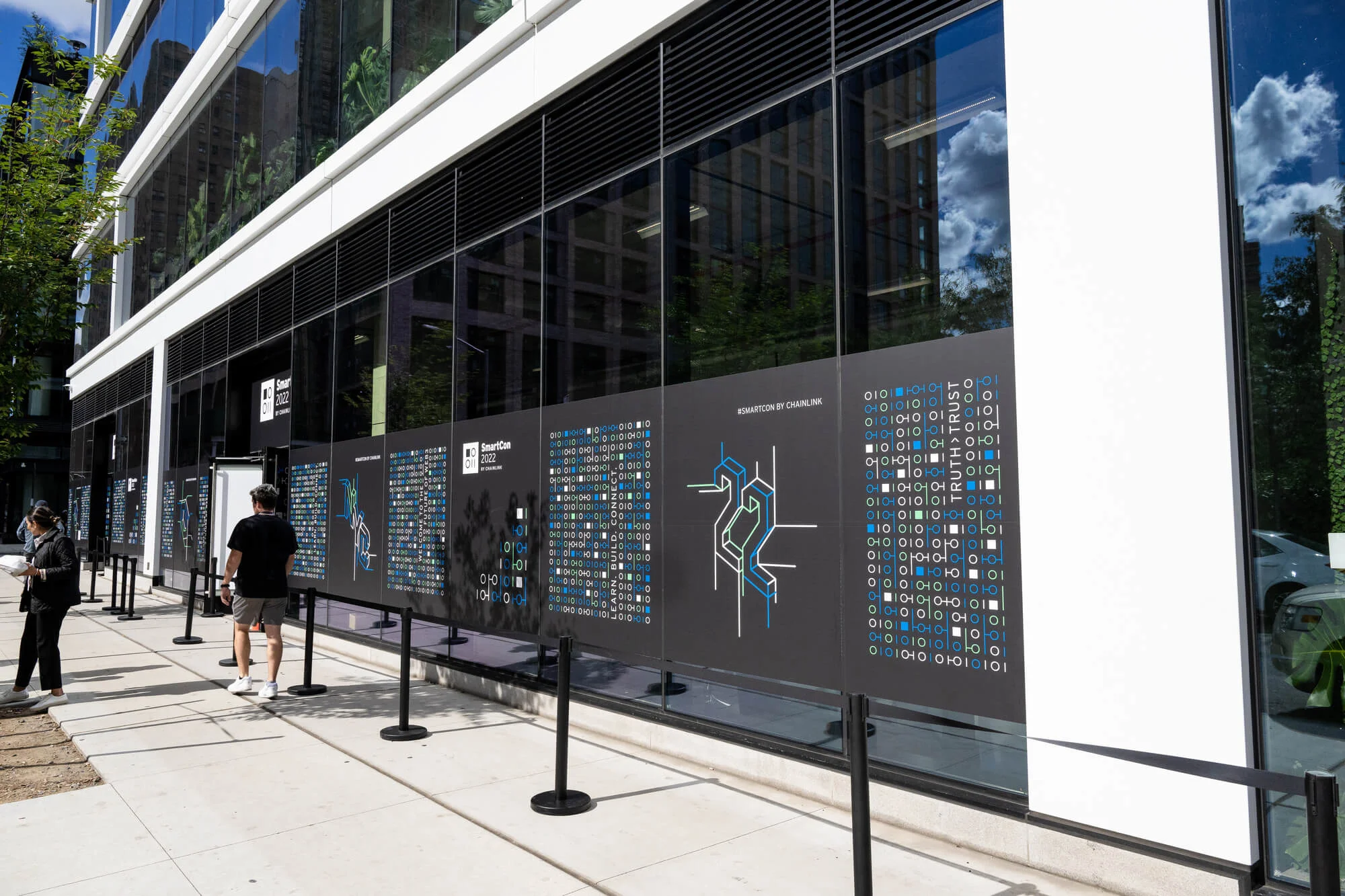
A key component of the SmartCon 2022 brand was its pattern. In line with the primary principles of the overarching SmartCon brand, binary code remained a static element. However, for this edition, the binary code was creatively altered by extending certain elements to establish connections between them.
This resource allowed us to strengthen our key concept to highlight the nature of the conference, as well as create a visual analogy of New York City's complex subway network, which added a subtle touch of local flavor to the brand.
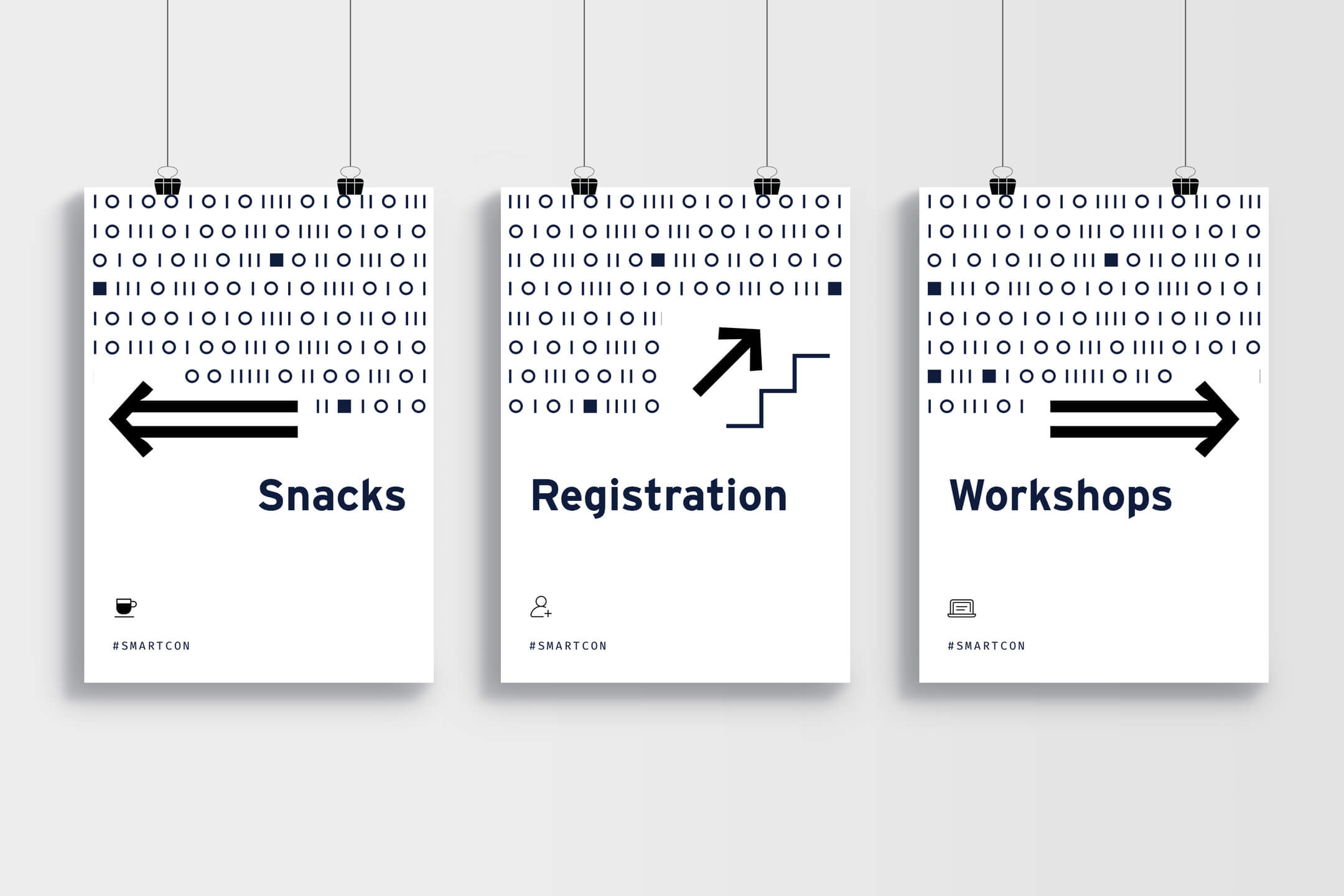
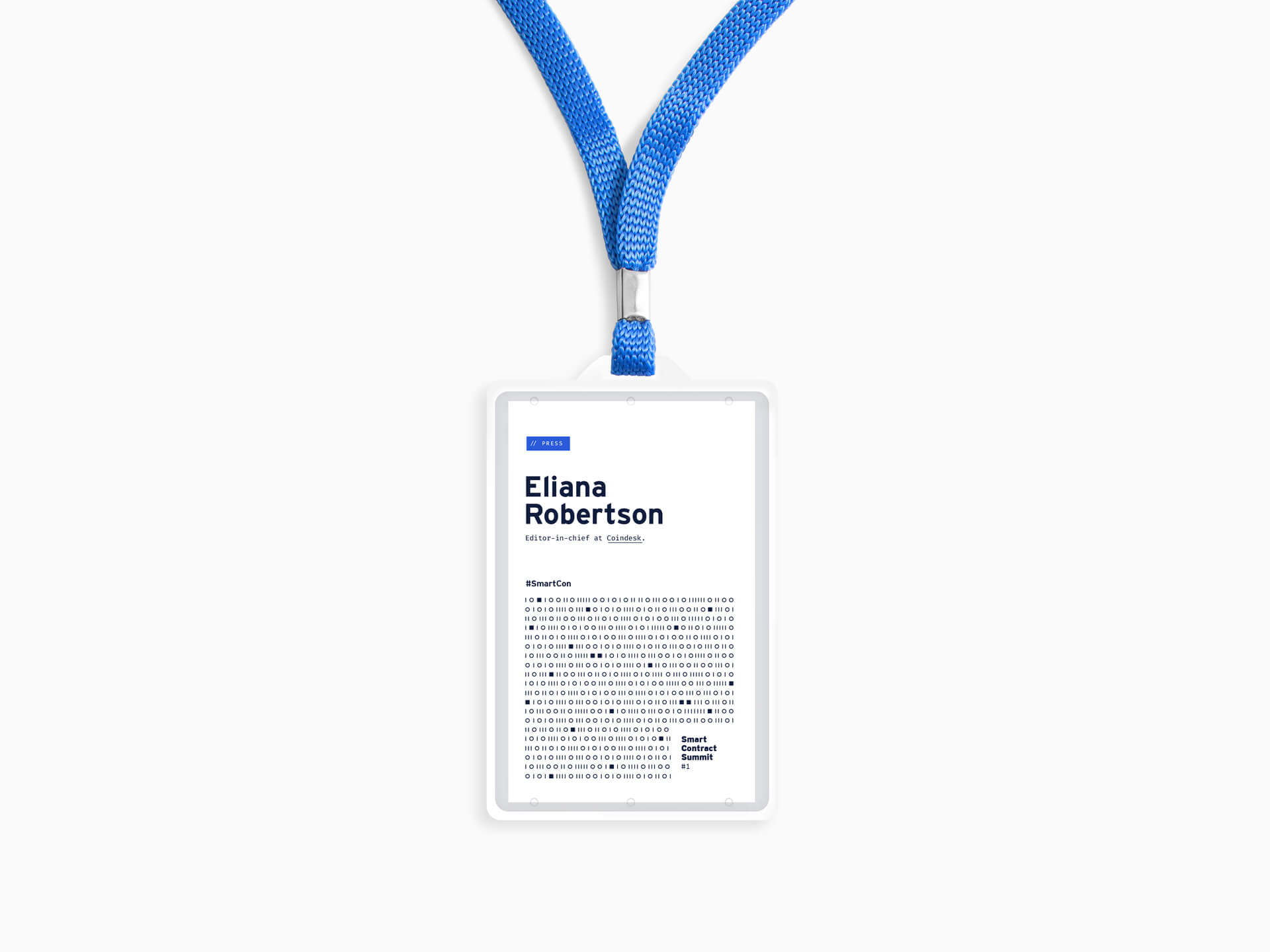
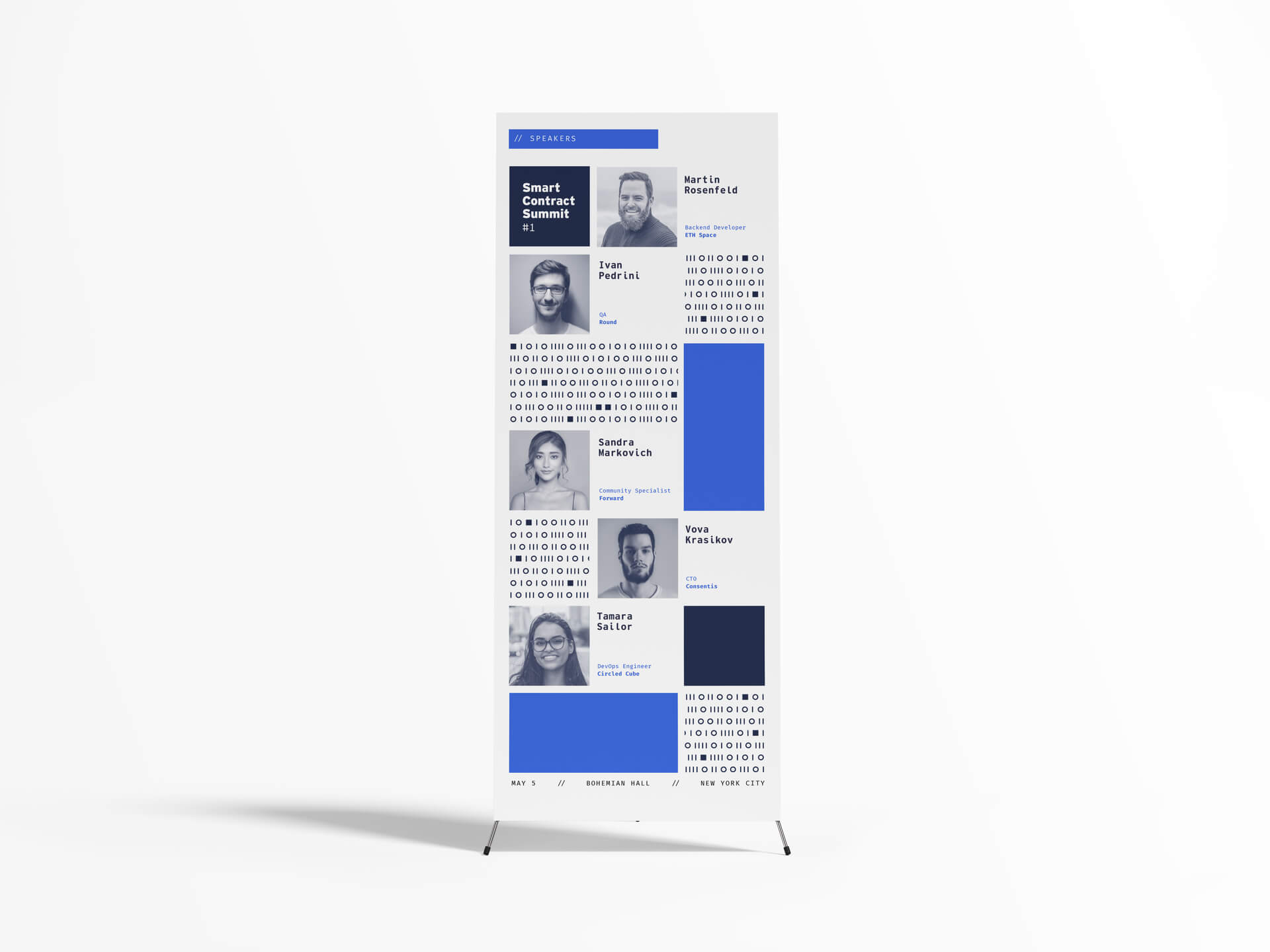
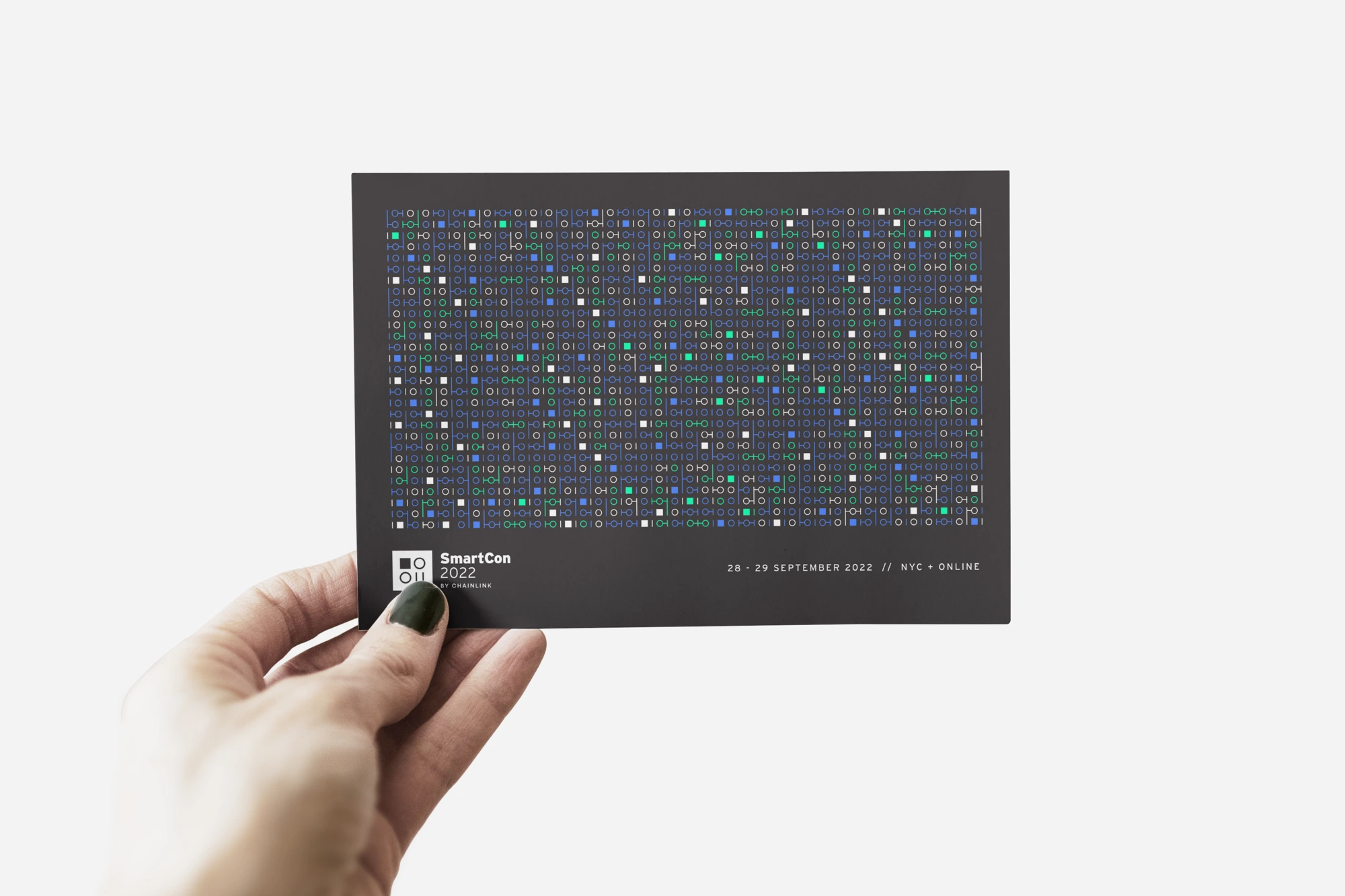
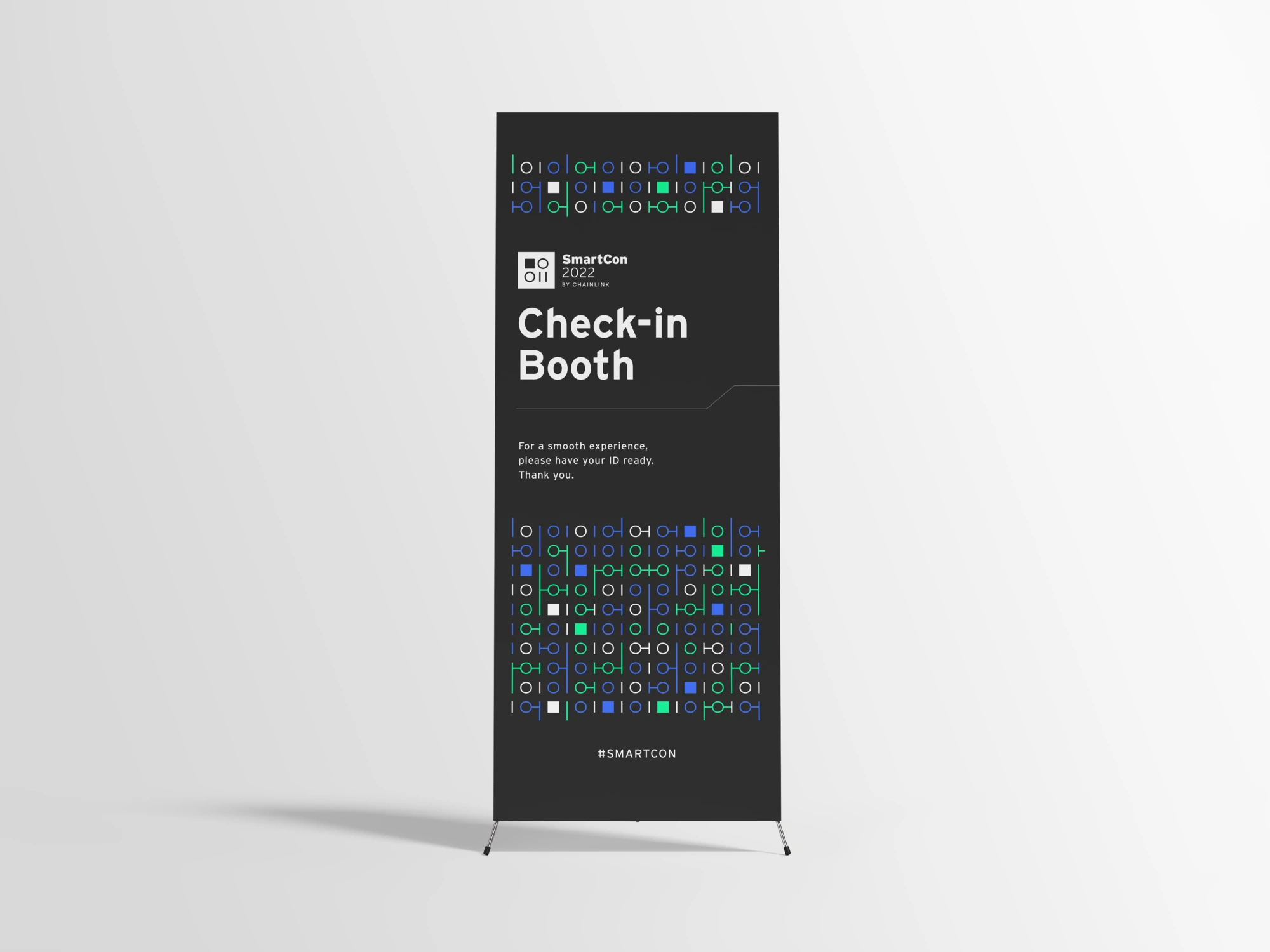
The pattern served as a fundamental component of the brand, consistently implemented across both digital and physical applications for a cohesive visual identity.
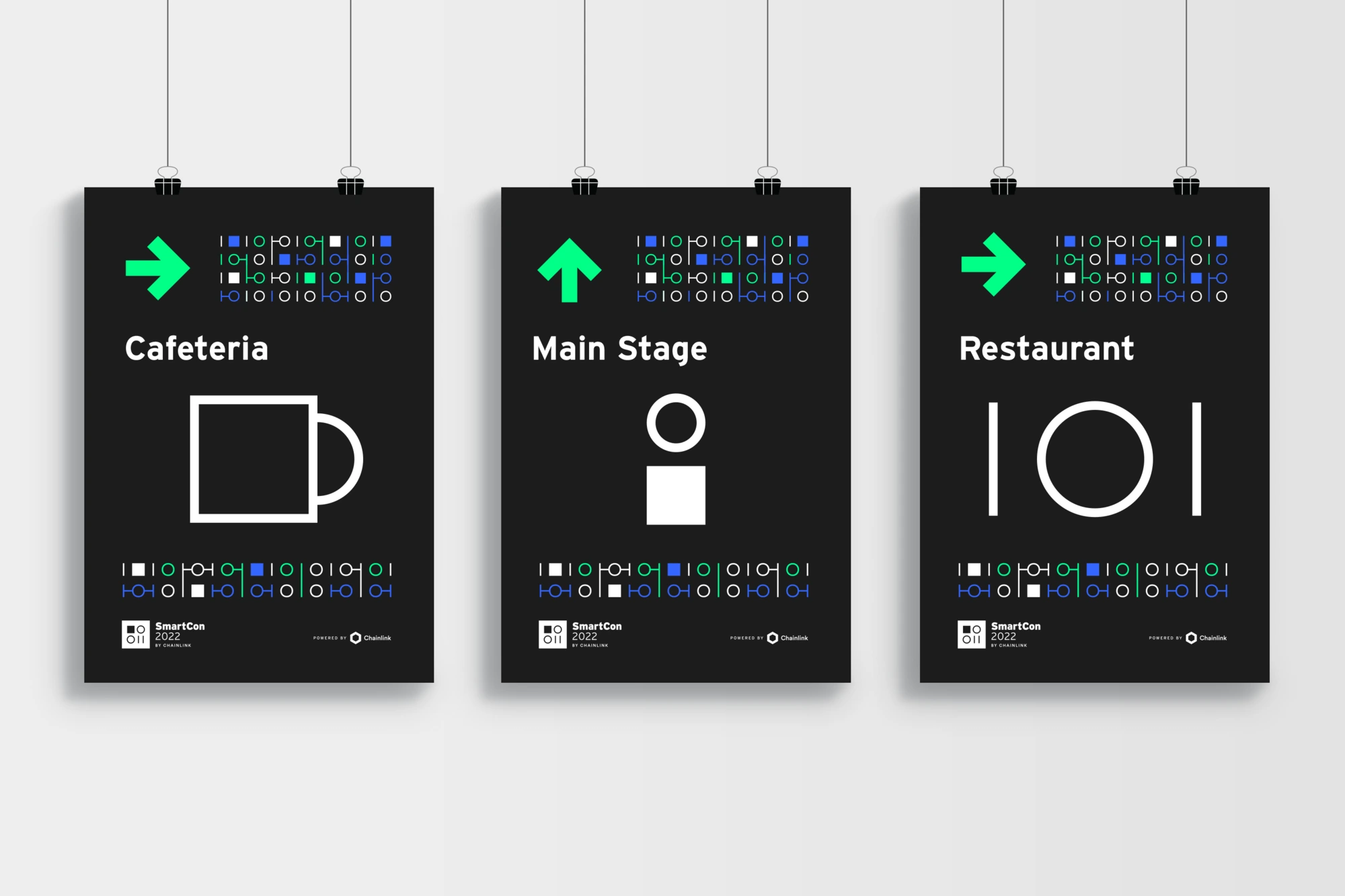
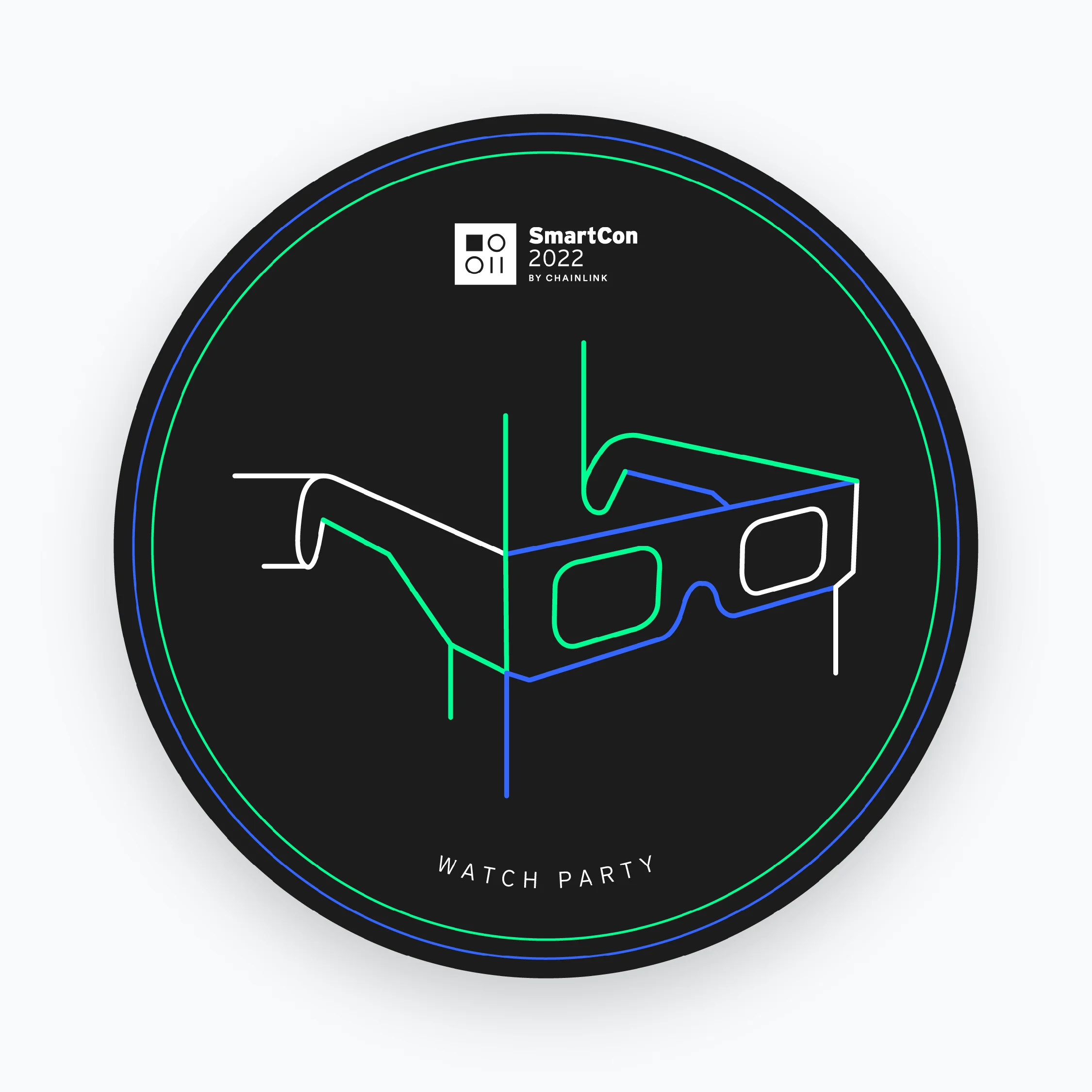
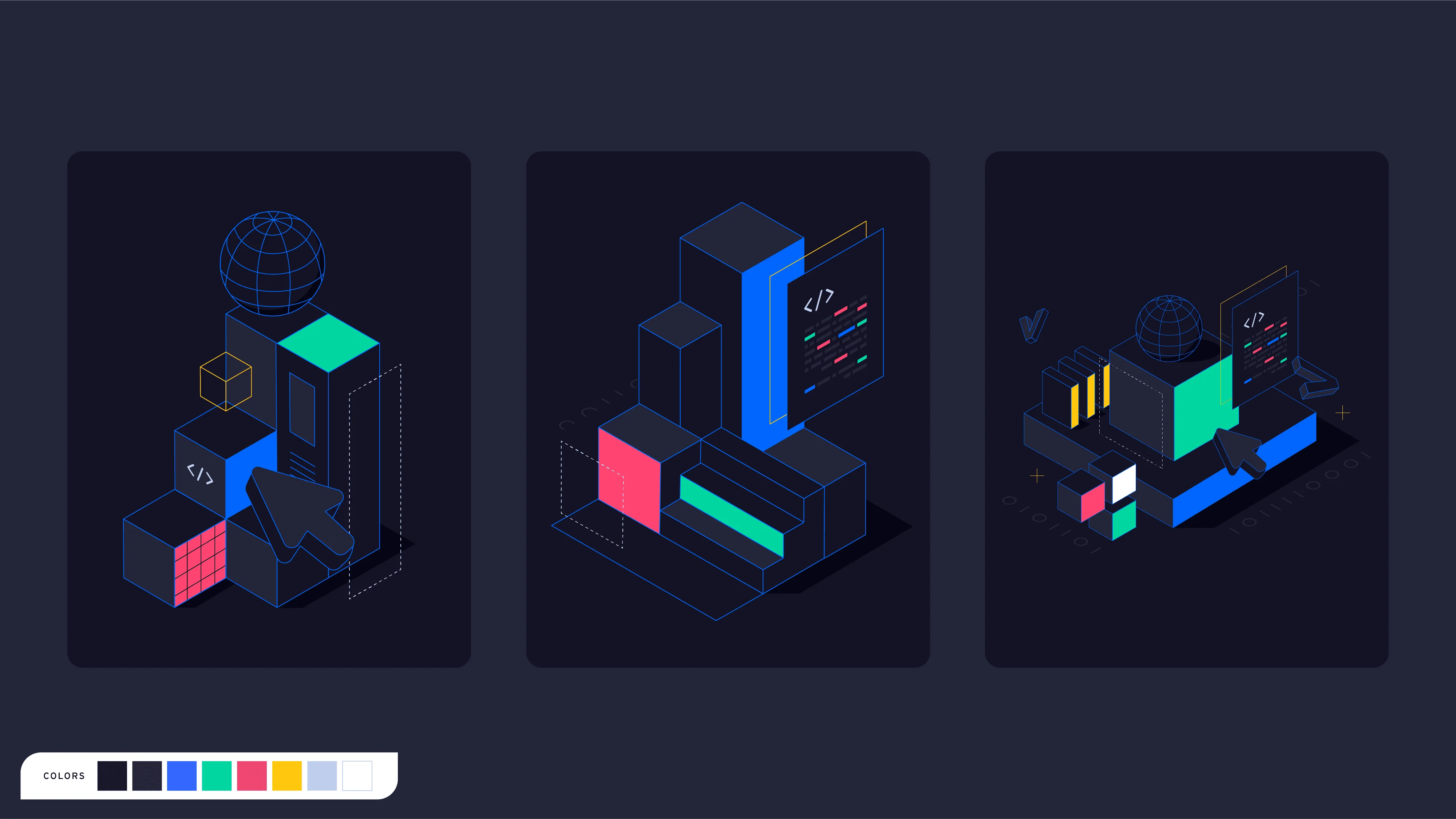
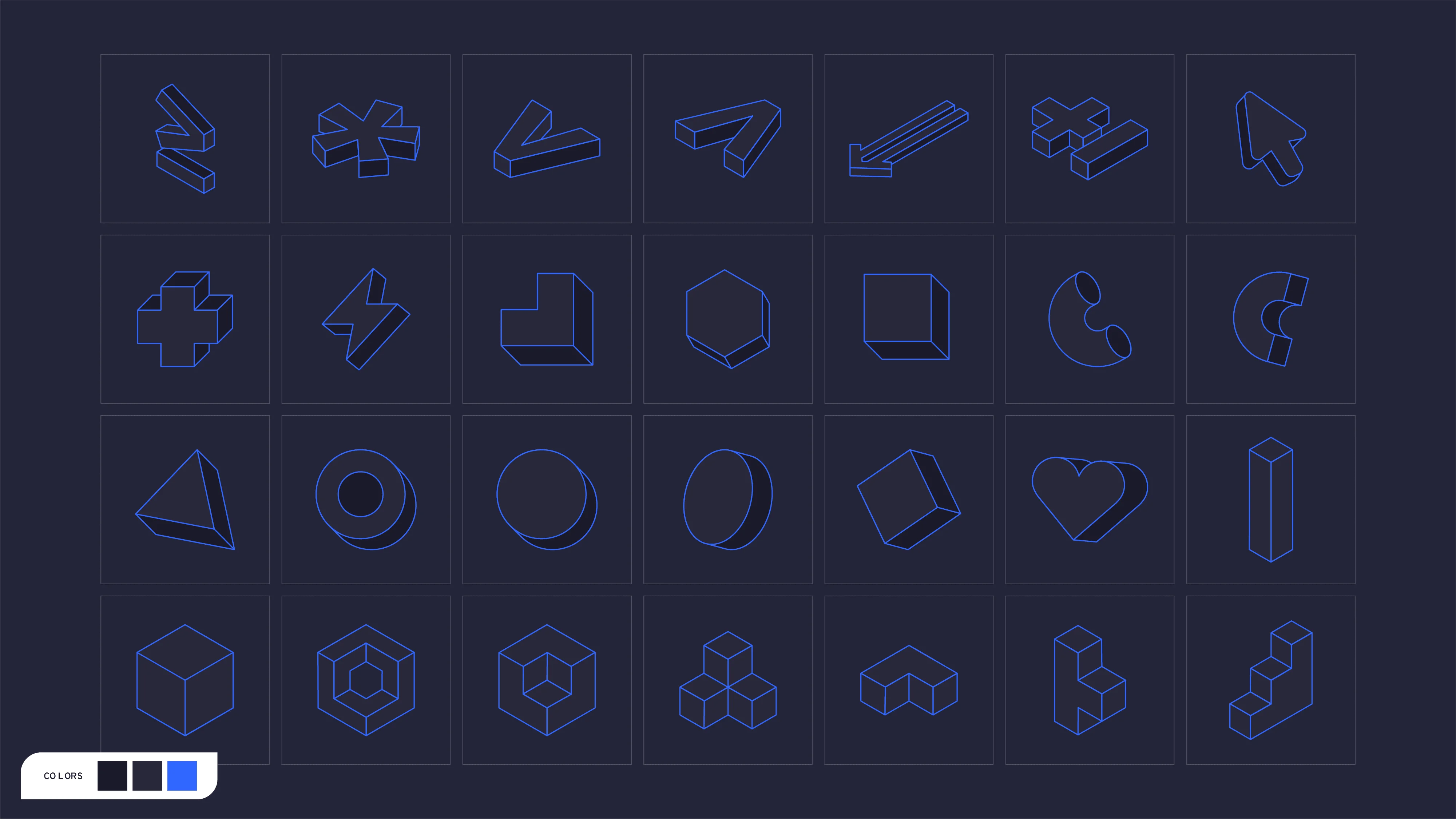
Illustration was a crucial component in conveying the overall art direction for the brand. The illustrated symbols, elements, or characters were creatively designed using overlapping multicolored lines. These lines not only captured the local essence of the conference through references to the NYC subway system but also alluded to computer chips and circuit boards, effectively connecting with the conference's core theme.
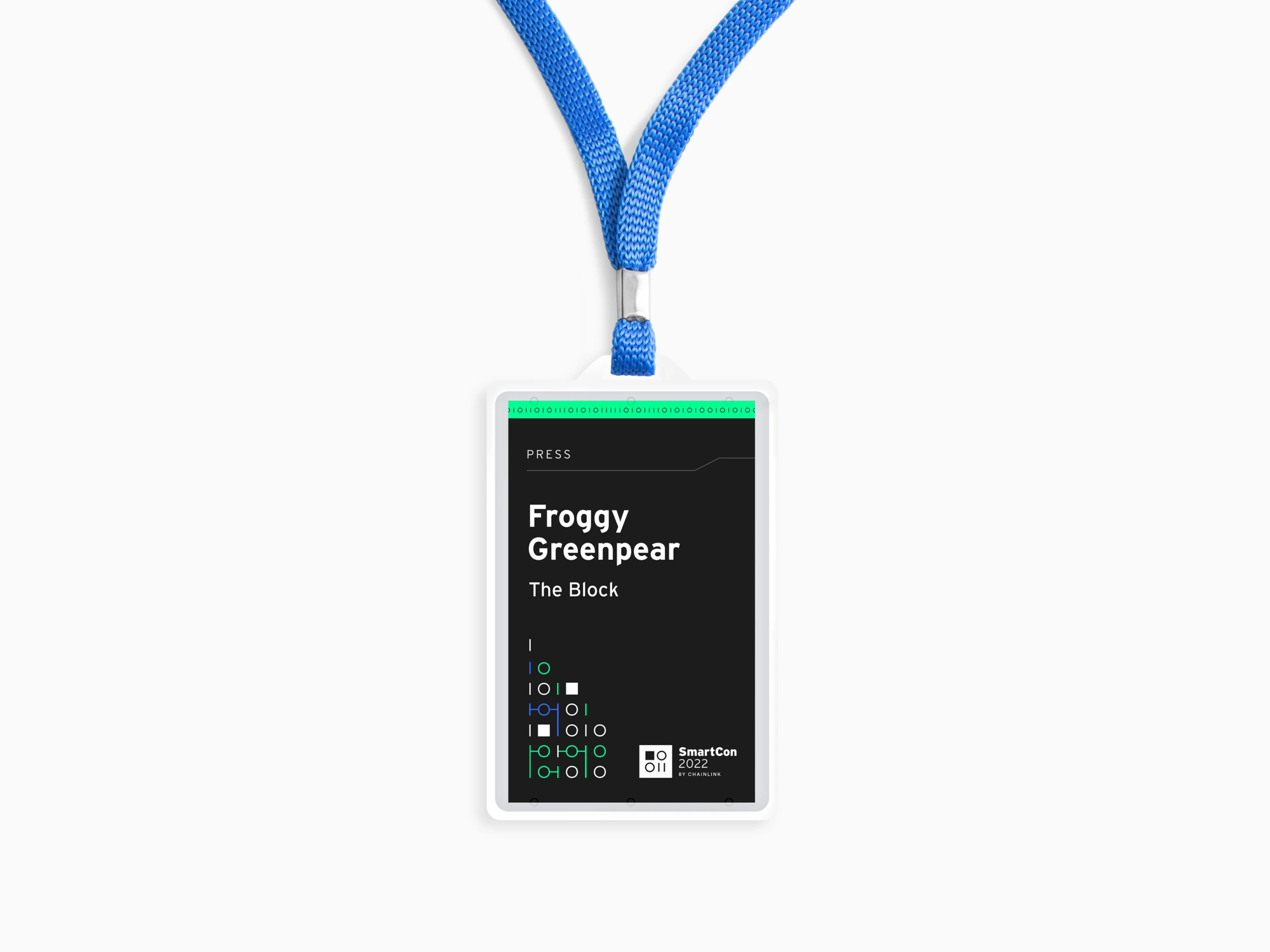
The illustrations were employed across various digital and physical applications, including signage, stationery, swag, web assets, POAPs, and animations, amongst others.
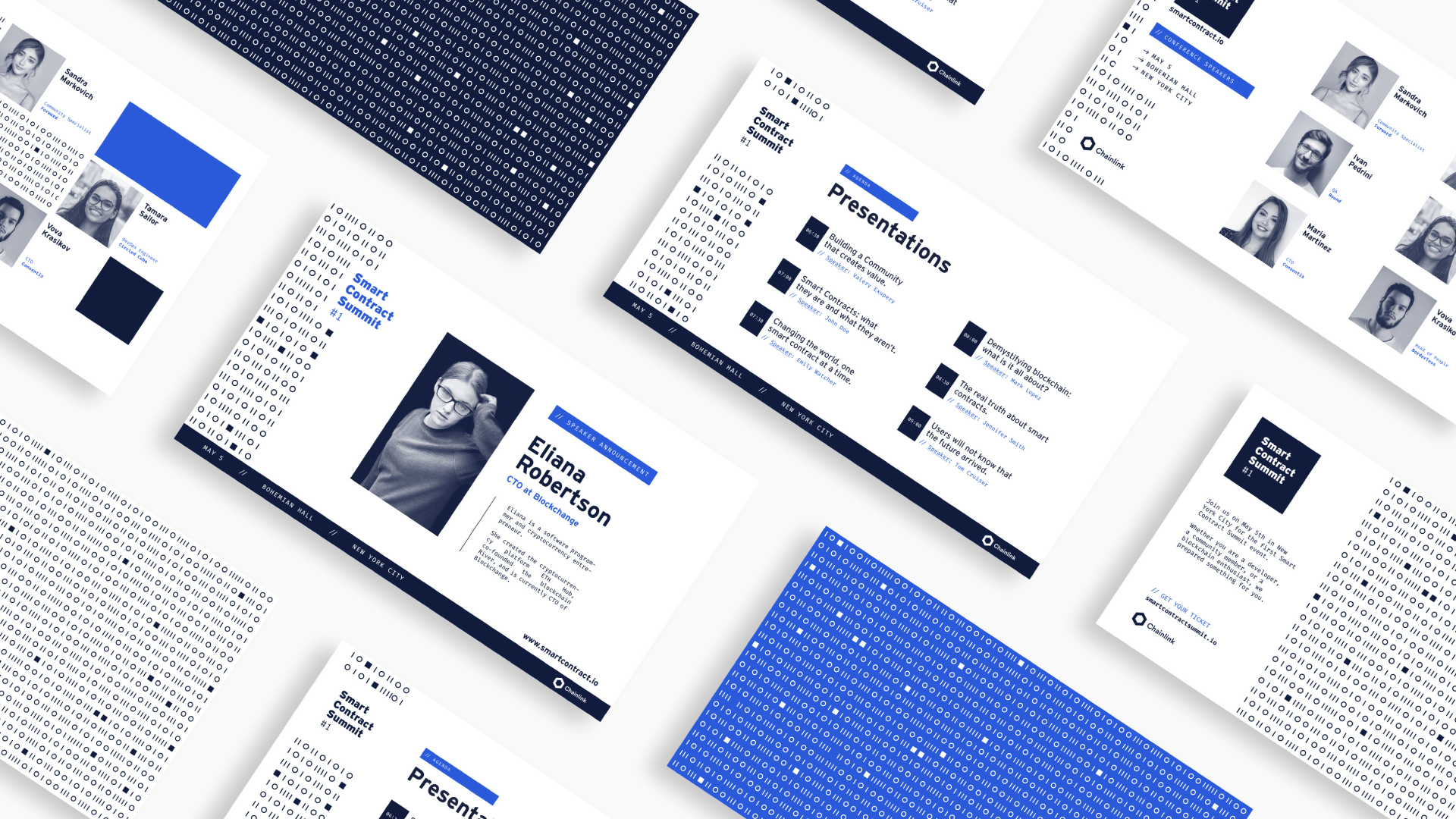
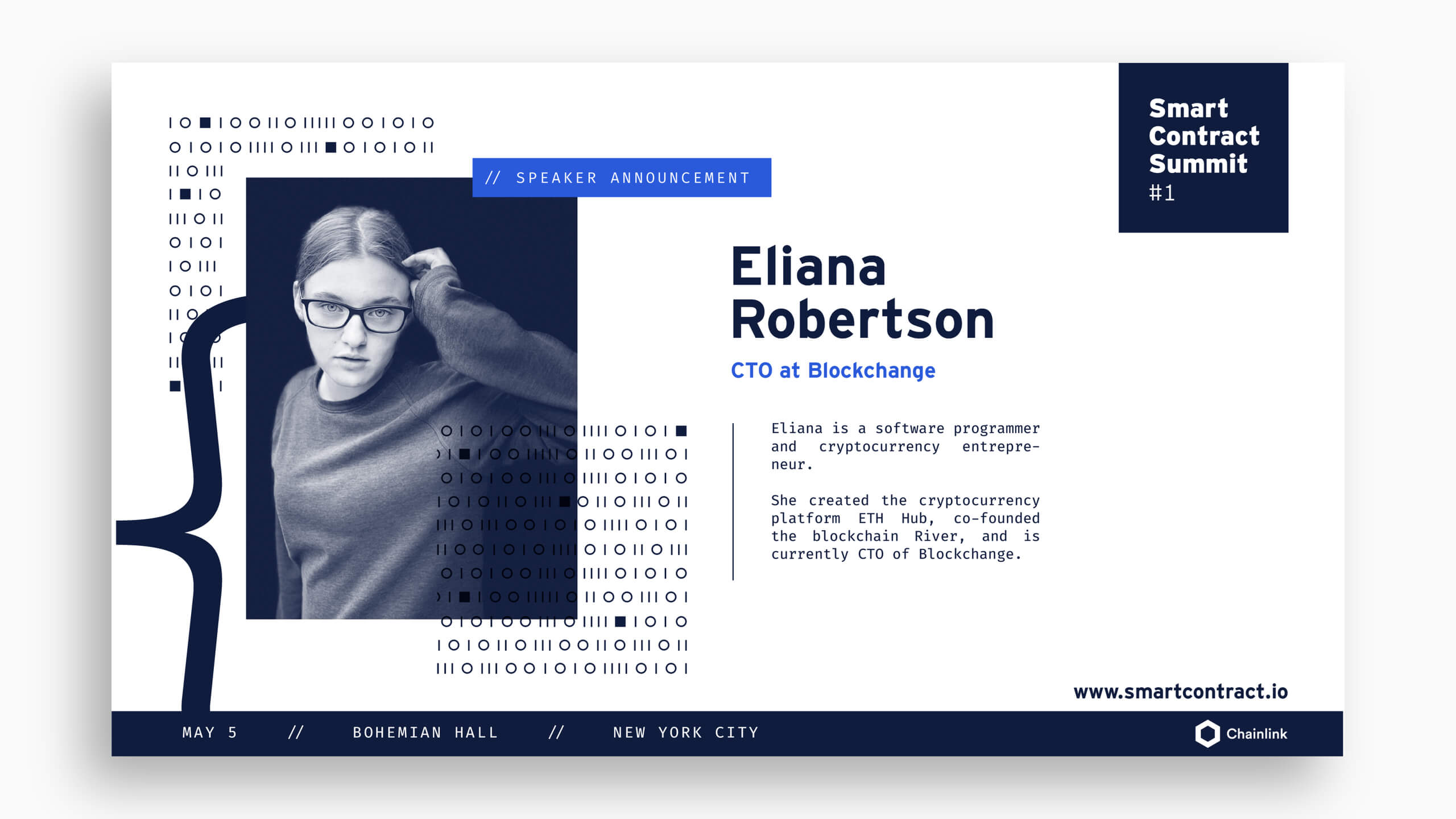
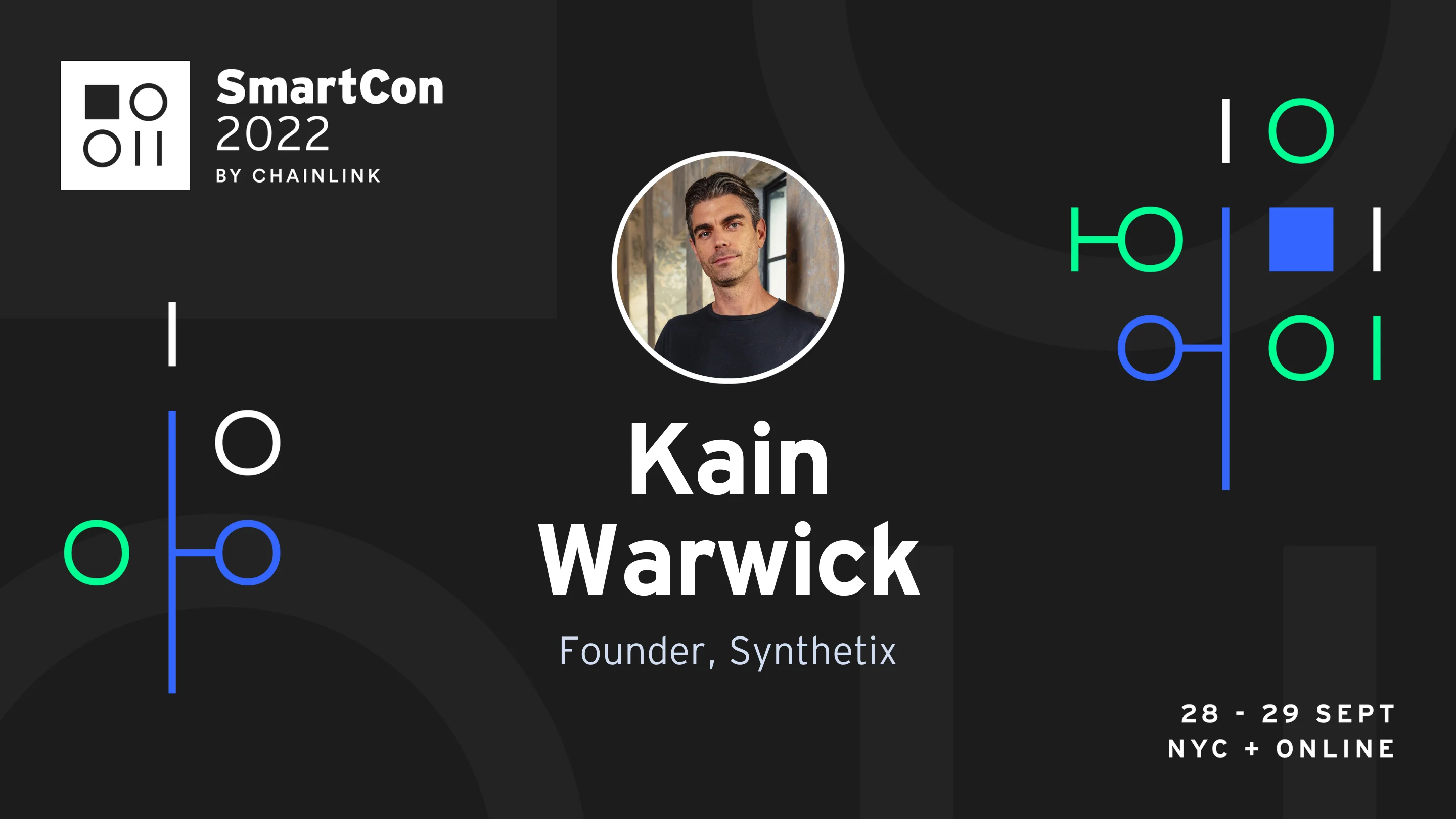
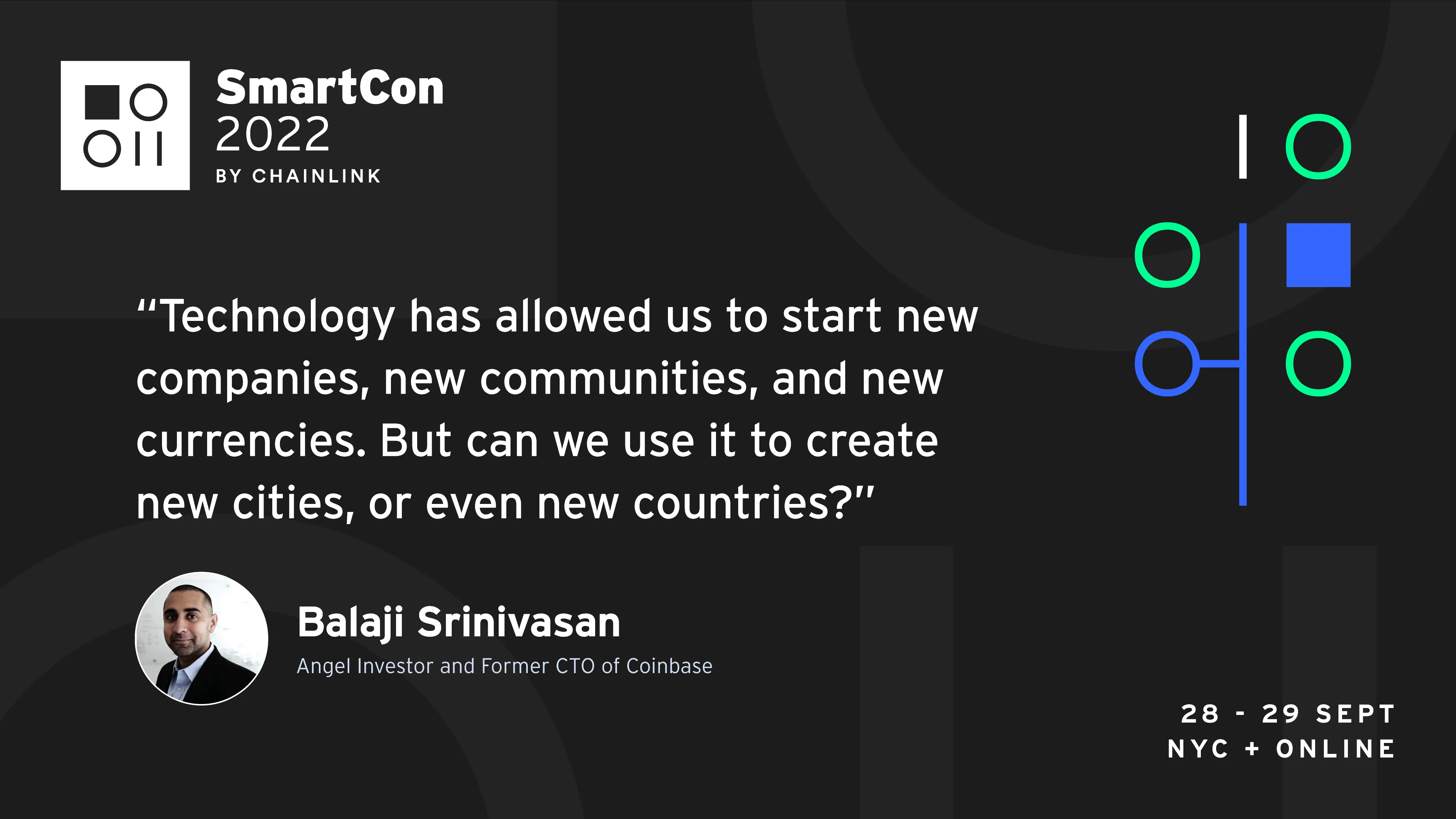
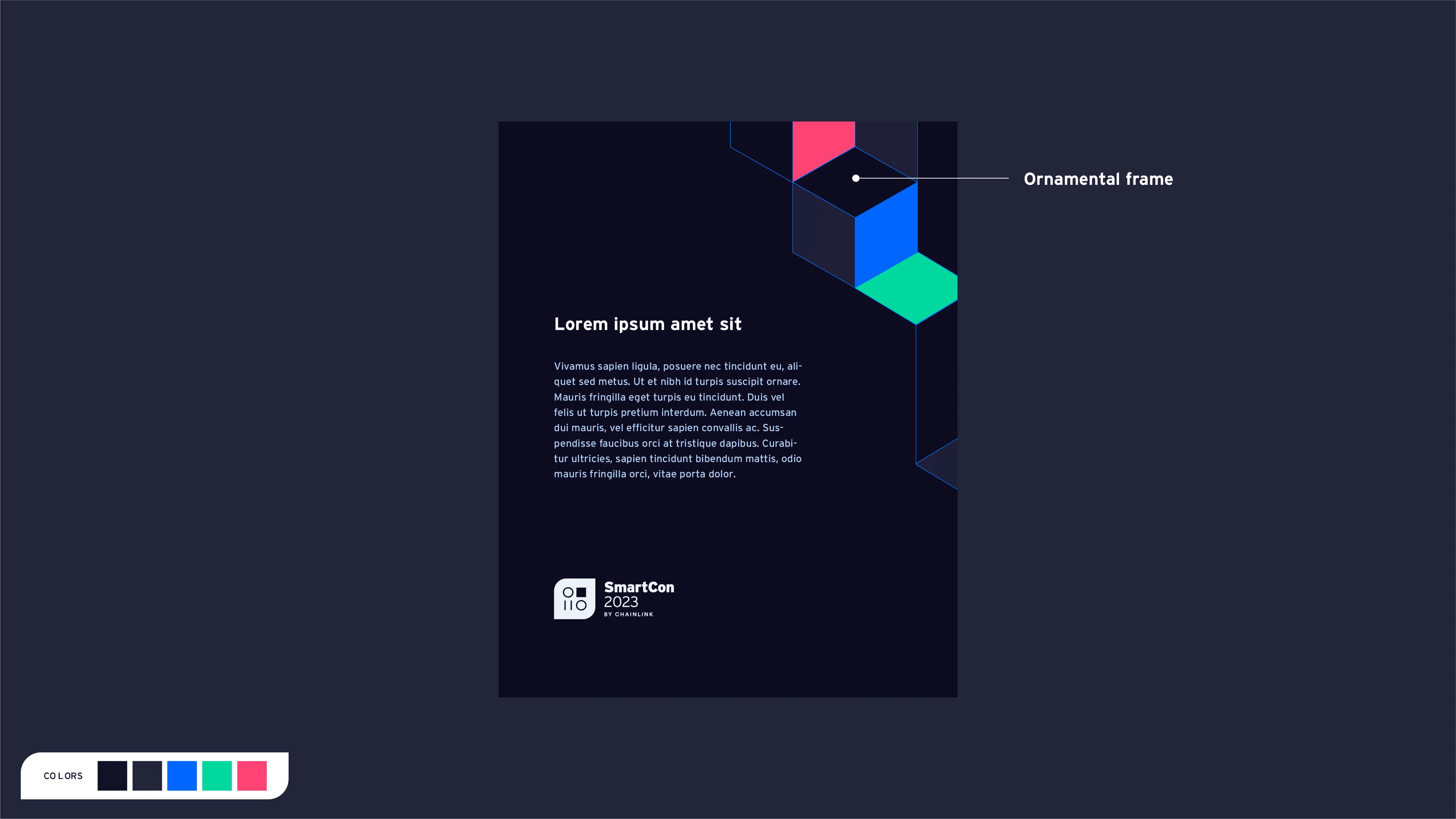
For digital collateral, we adapted some of the core elements of the brand to create an optimized sub-system for this particular application. Firstly, the pattern was segmented into smaller, irregular sections, helping the team balance compositions and guide the viewer's attention towards essential information. In addition, to prevent visual fatigue and enhance bold communication pieces, we introduced a multi-colored frame that replaced the pattern for key event communication pieces. Furthermore, the pattern was also adapted to be used as a large-scale, low-contrast background texture, which added depth to flat backgrounds.
This expansion of the brand elements enabled us to maintain variety while staying true to the brand and optimizing resources for specific outputs.
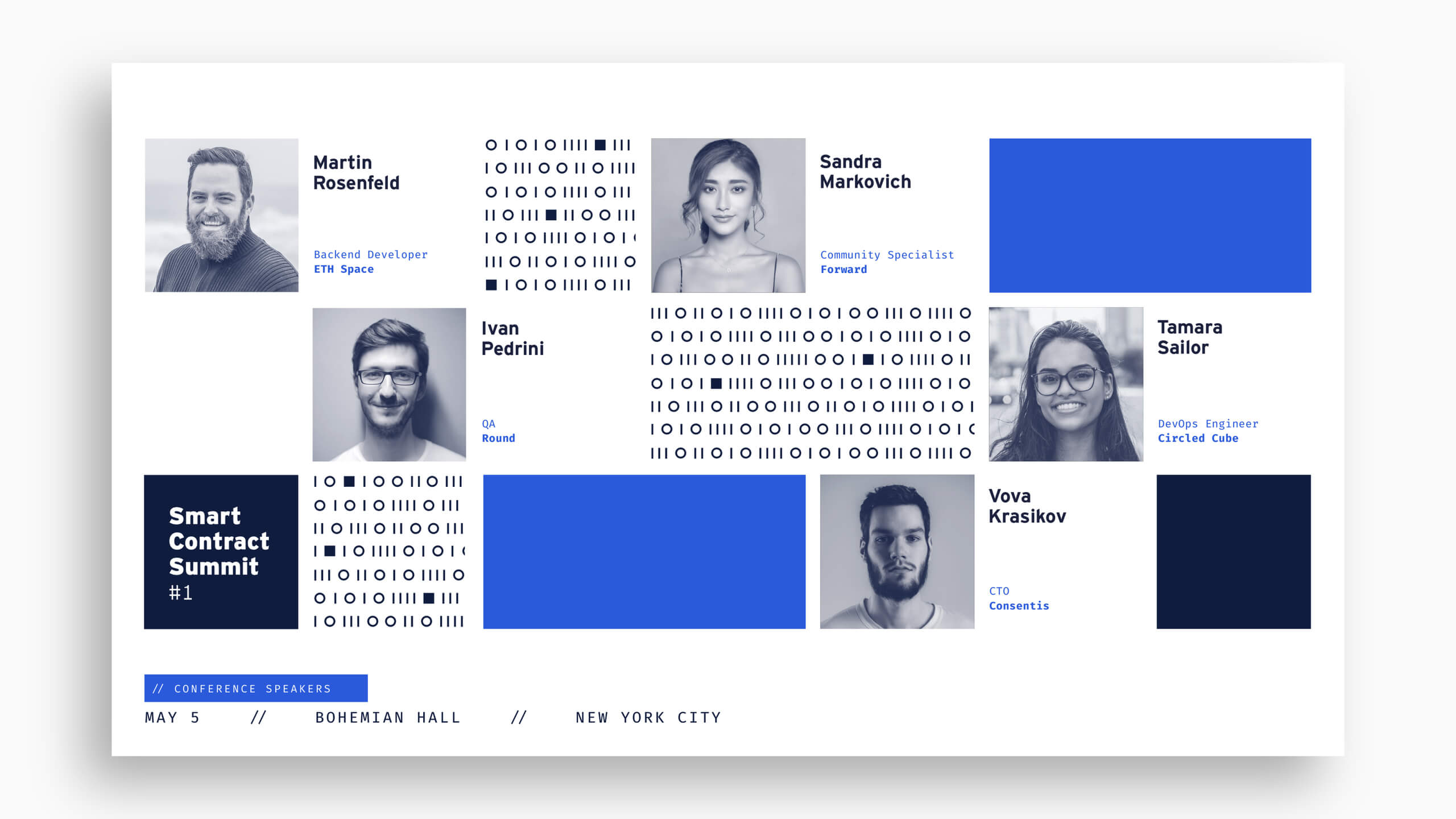
With these guiding principles, the team created a diverse range of banners and featured images, including speaker, sponsor, and quote cards, announcement and countdown banners, event promotions, thumbnails, blog post covers, and more.
The SmartCon 2022 motion design style, which was mainly used with promotional and editorial objectives, featured a rhythmic, lively style with seamless transitions. The pattern, visual elements, and typography served as key visuals and core graphics.
Animations evolved the pattern by connecting lines and squares while preserving the original structure of sequential zeros and ones. Basic transformation properties, such as opacity, rotation, position, and scale, facilitated smooth transitions for individual elements. Typography and copy were designed to be bold and highly contrasted for easy comprehension in a dynamic setting. The selected soundtracks were modern, percussive, and energetic, emphasizing action, fashion, and abstraction over a subdued corporate tone.
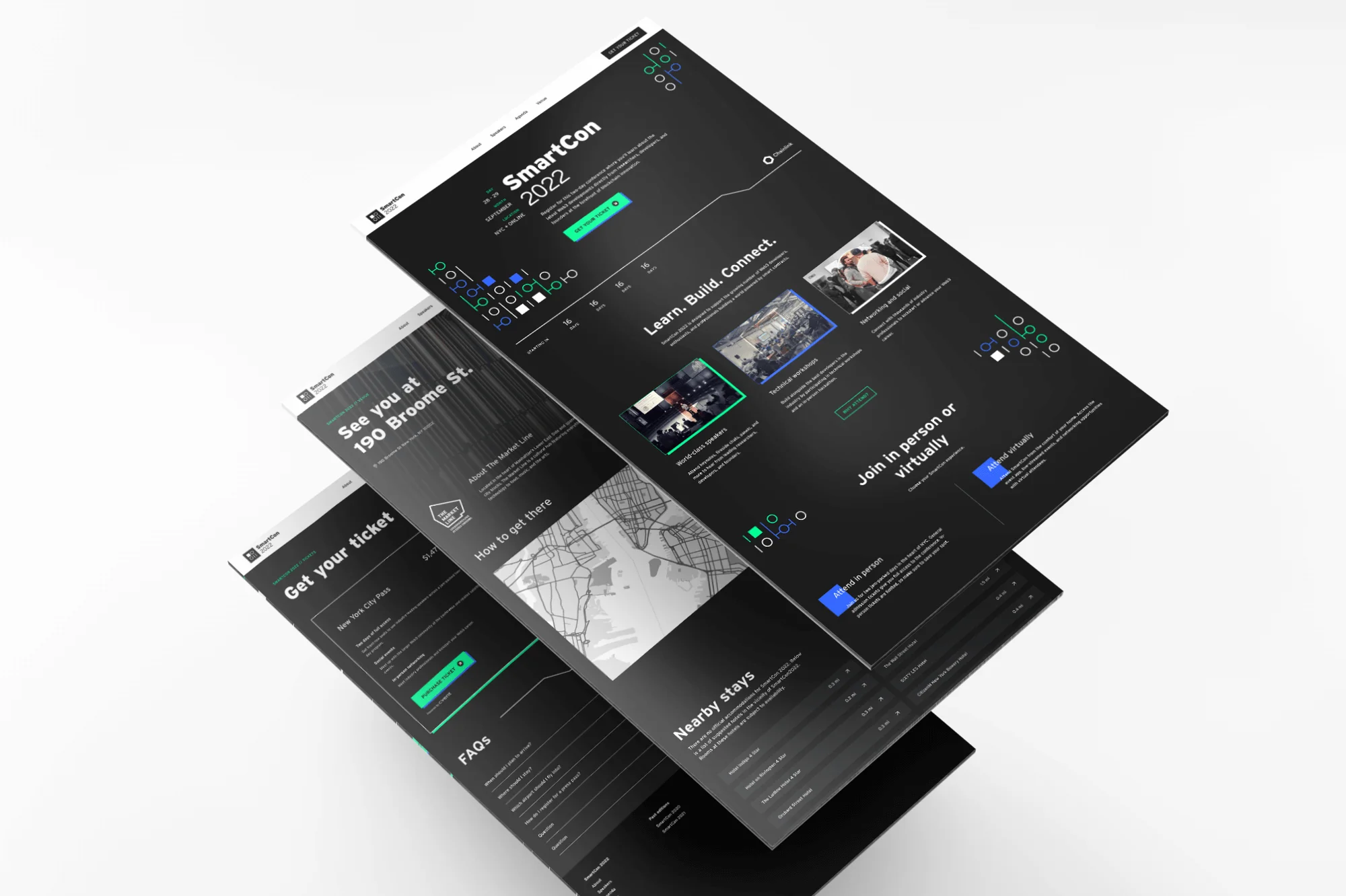
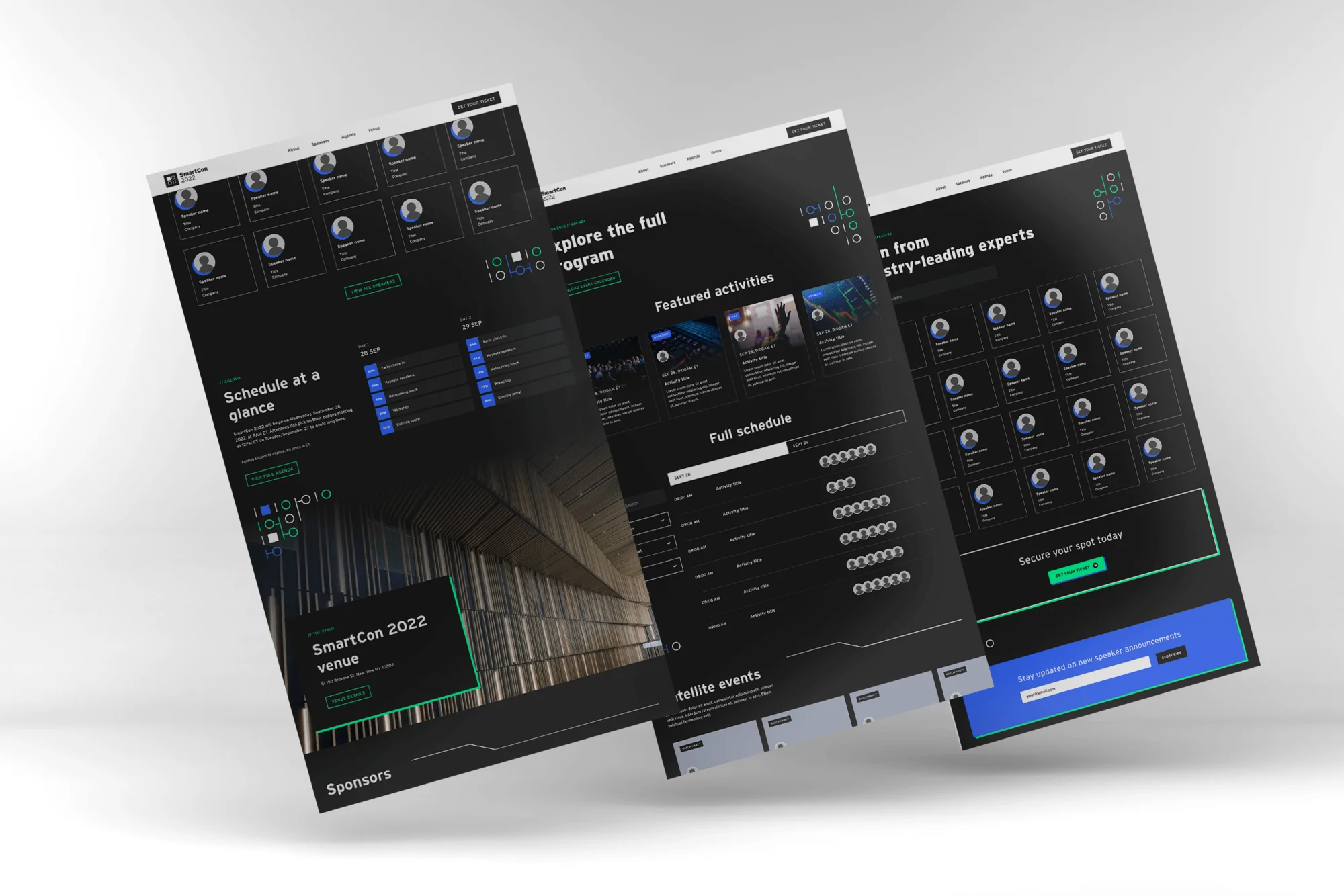
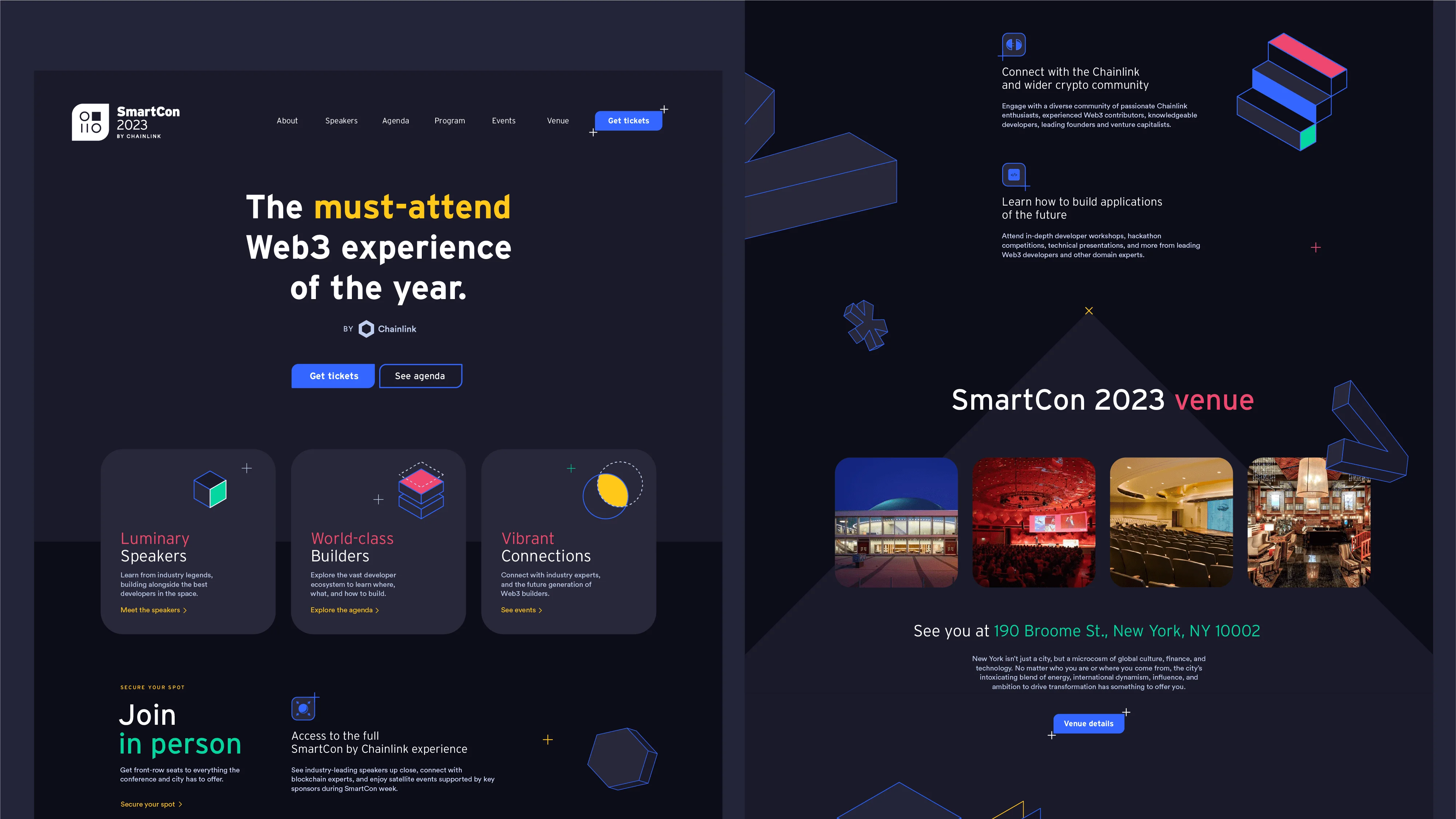
The website served as the central hub for conference information, prominently displaying all brand elements and design principles from the overarching system. Utilizing a 6-column grid, the pages featured unique and irregular layouts, with prominent imagery and bold typography. Open graphs and iconography incorporated the illustration style, while hero elements and background accents showcased the subdivided pattern. To draw attention to essential components, opaque drop shadows were applied, effectively spotlighting these elements.
The website was developed using Webflow, with the dynamic content database being managed directly through Airtable. This was seamlessly integrated with various Collections via Zapier, creating an efficient and streamlined content management system. These automations were meticulously documented, allowing the owning teams to have complete autonomy over content management and updates, ensuring they could operate at their preferred pace.
The conference featured an extensive program with over 150 speakers and 100 presentations, attracting more than 1,600 in-person attendees and an impressive 20,000+ virtual participants. The seamless integration of digital and physical experiences showcased the power of well-executed event branding, resulting in a memorable and impactful gathering for all involved.