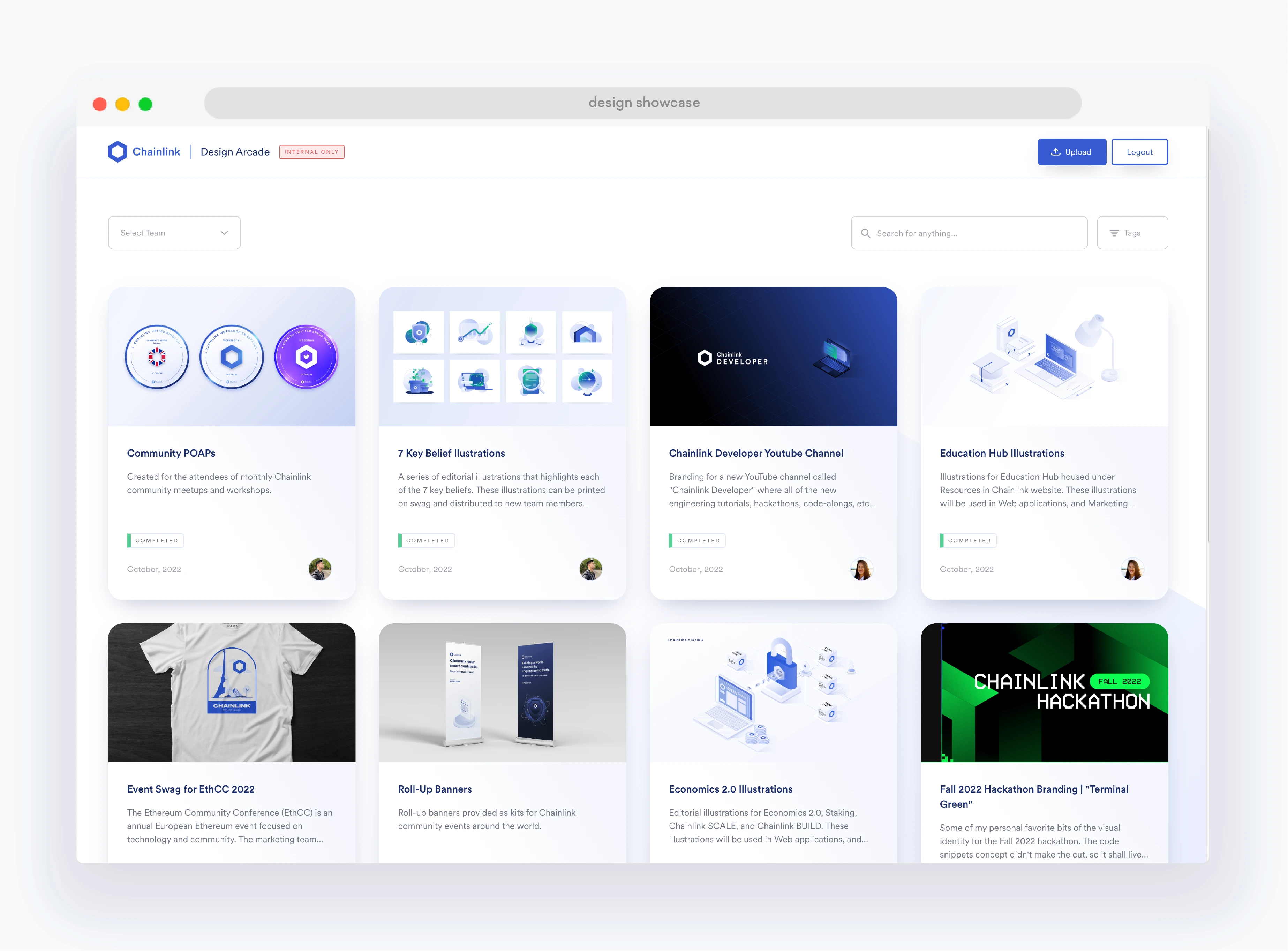
Taking inspiration from design display applications like Dribbble, we crafted a straightforward flow. Users needed a company email to access the site, and only designers were granted access to the mystical upload button. Once logged in, users were greeted by the sortable grid on the homepage, with the freshest projects on display.
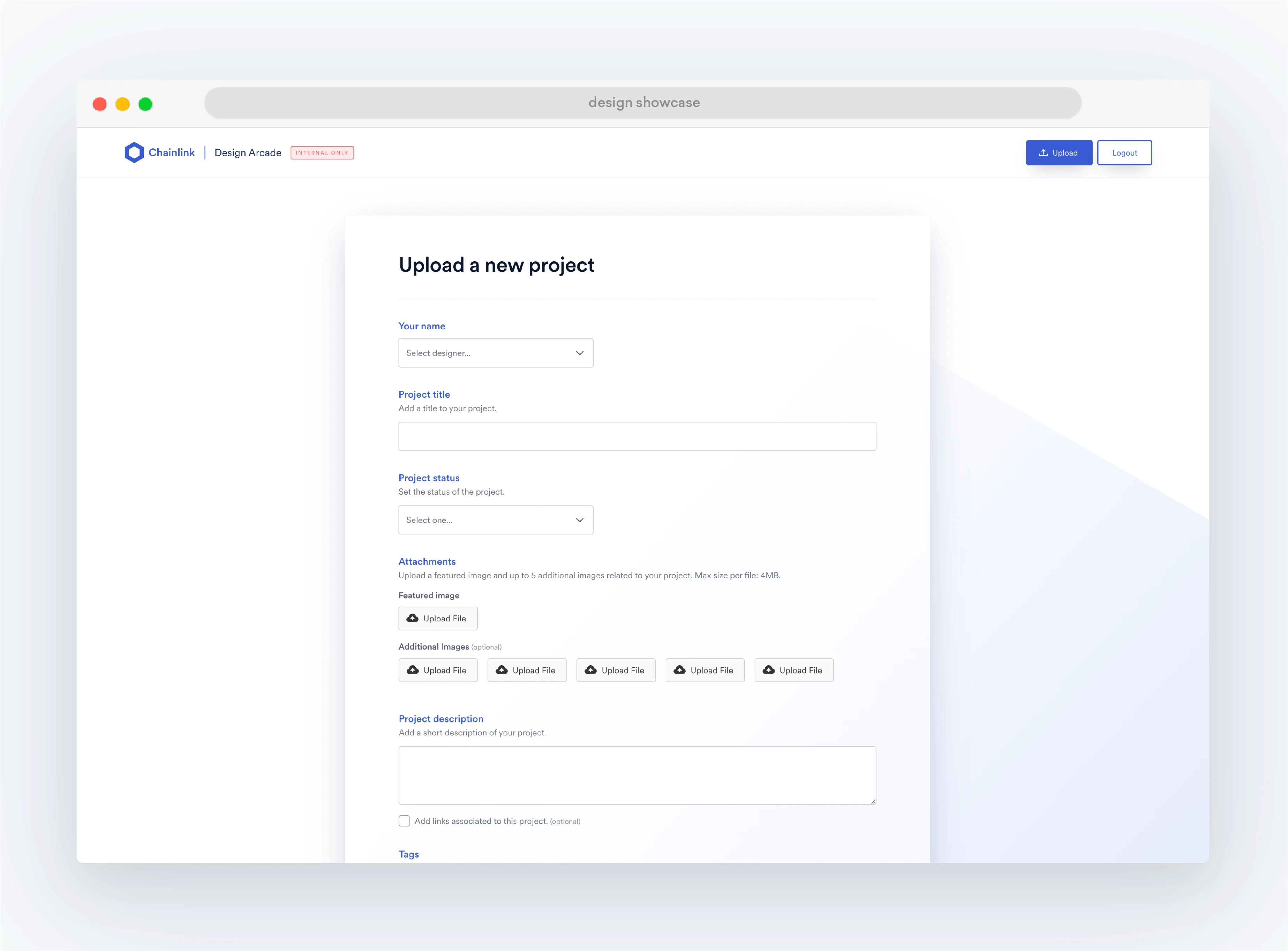
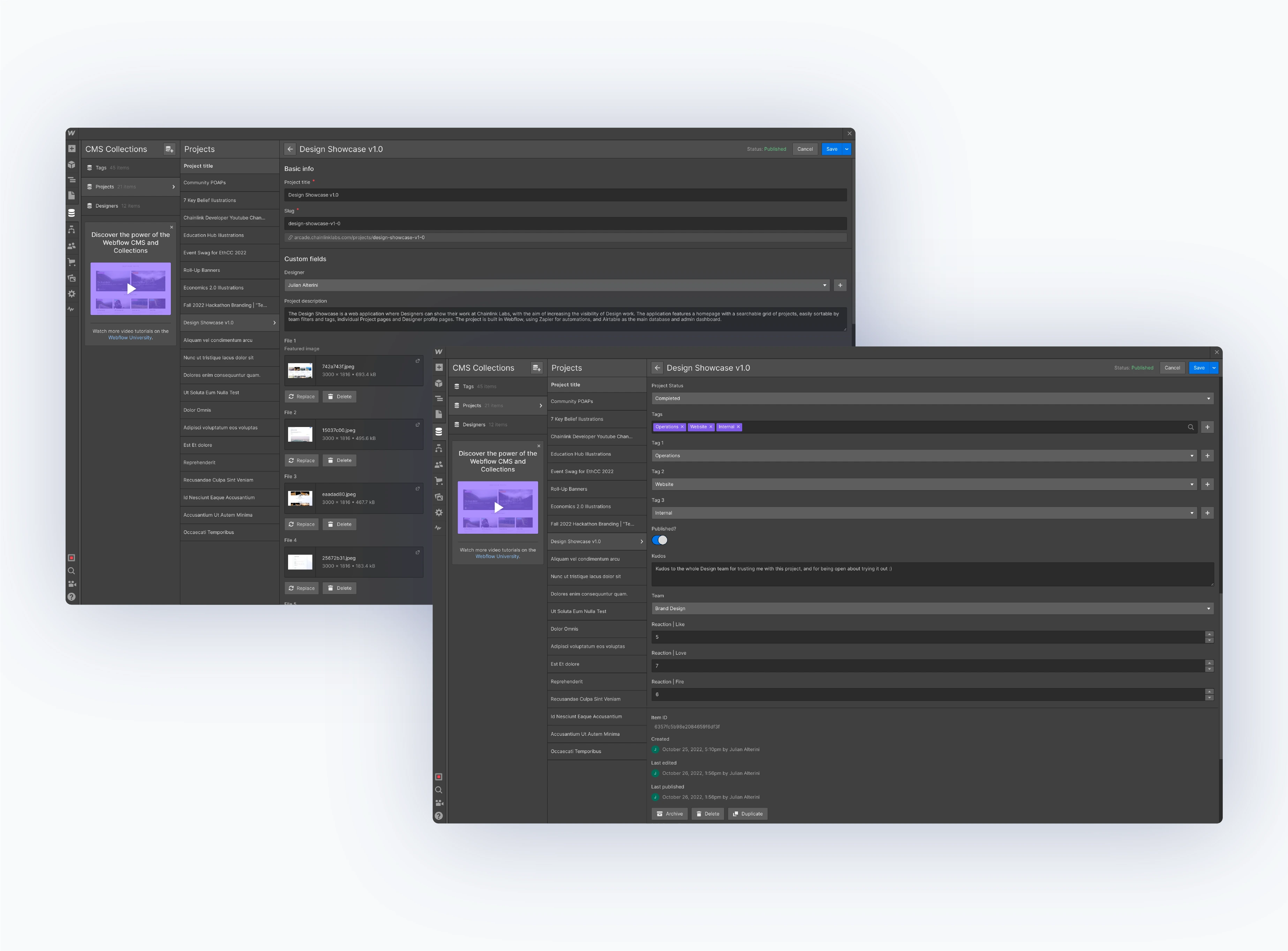
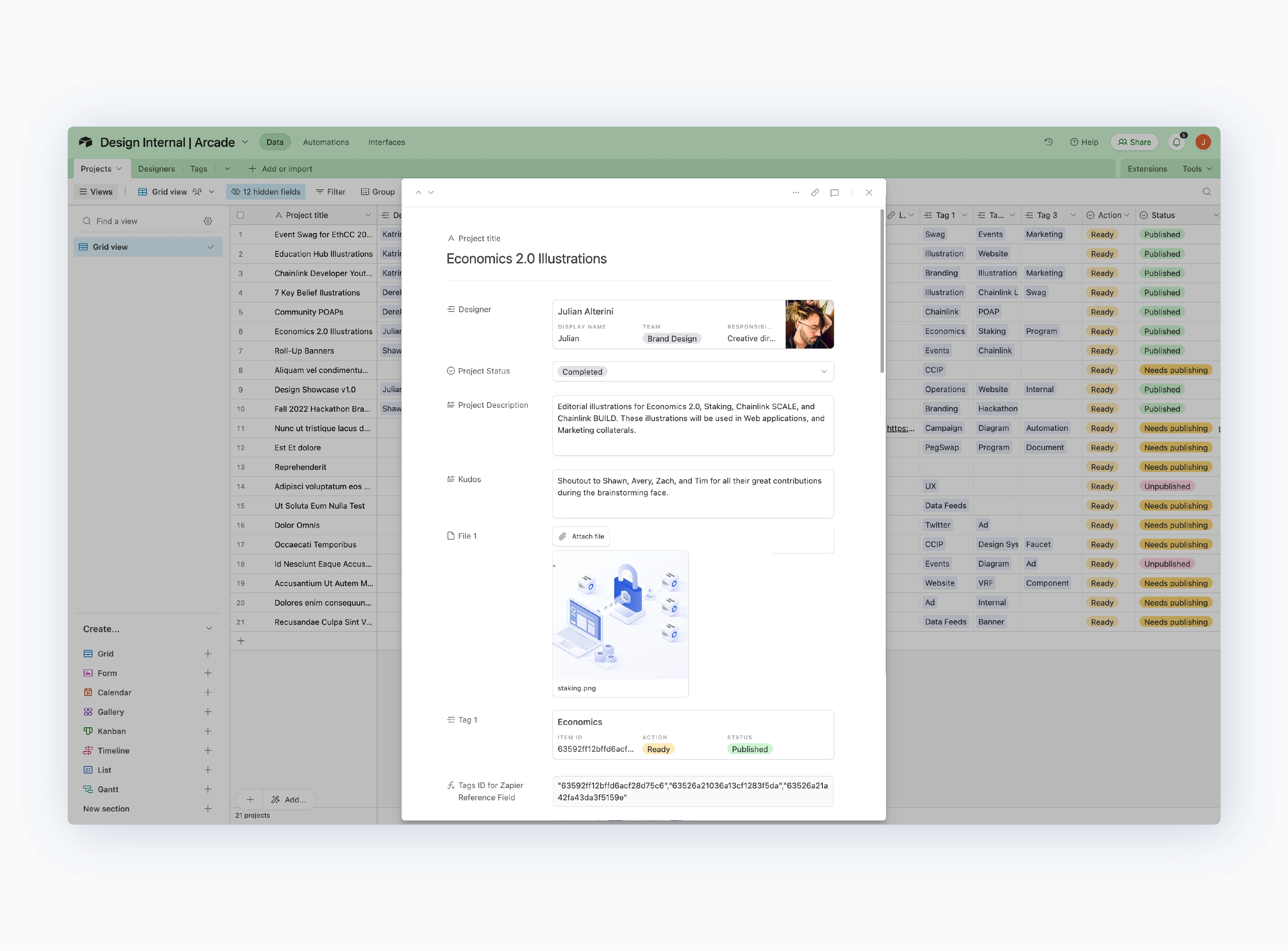
To upload new projects, designers filled out a simple form, which was connected to Airtable and then to Webflow through Zapier. Within moments of submission, the project materialized in the Showcase.
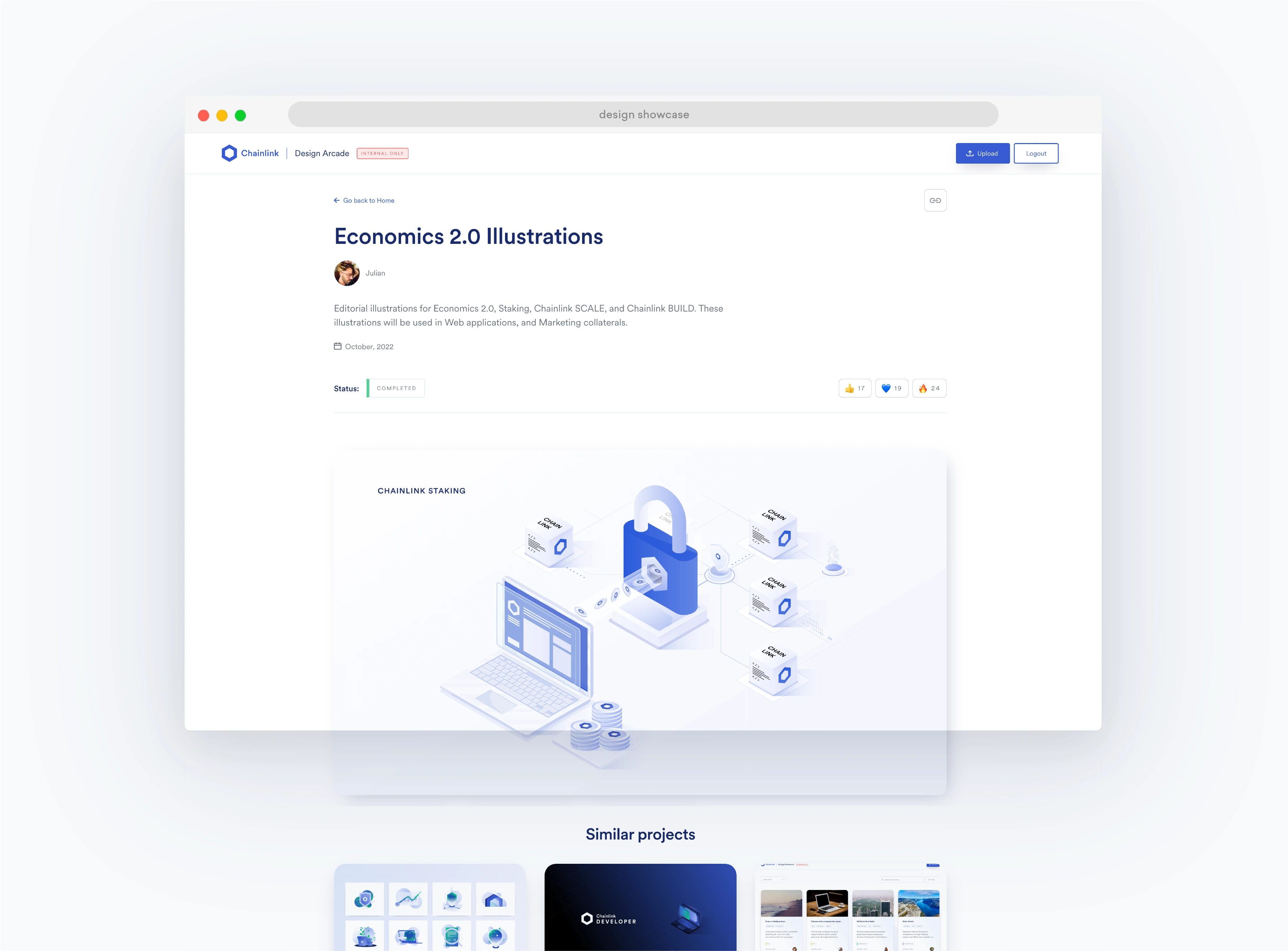
Inside the app, users could easily explore the latest uploaded work and access individual project pages. They could delve deeper into each project, uncovering details like project brief, date, status, additional images, and associated resources. A kudos section allowed for appreciation of internal and external colleagues' work, and a similar project section at the bottom made site navigation a breeze.
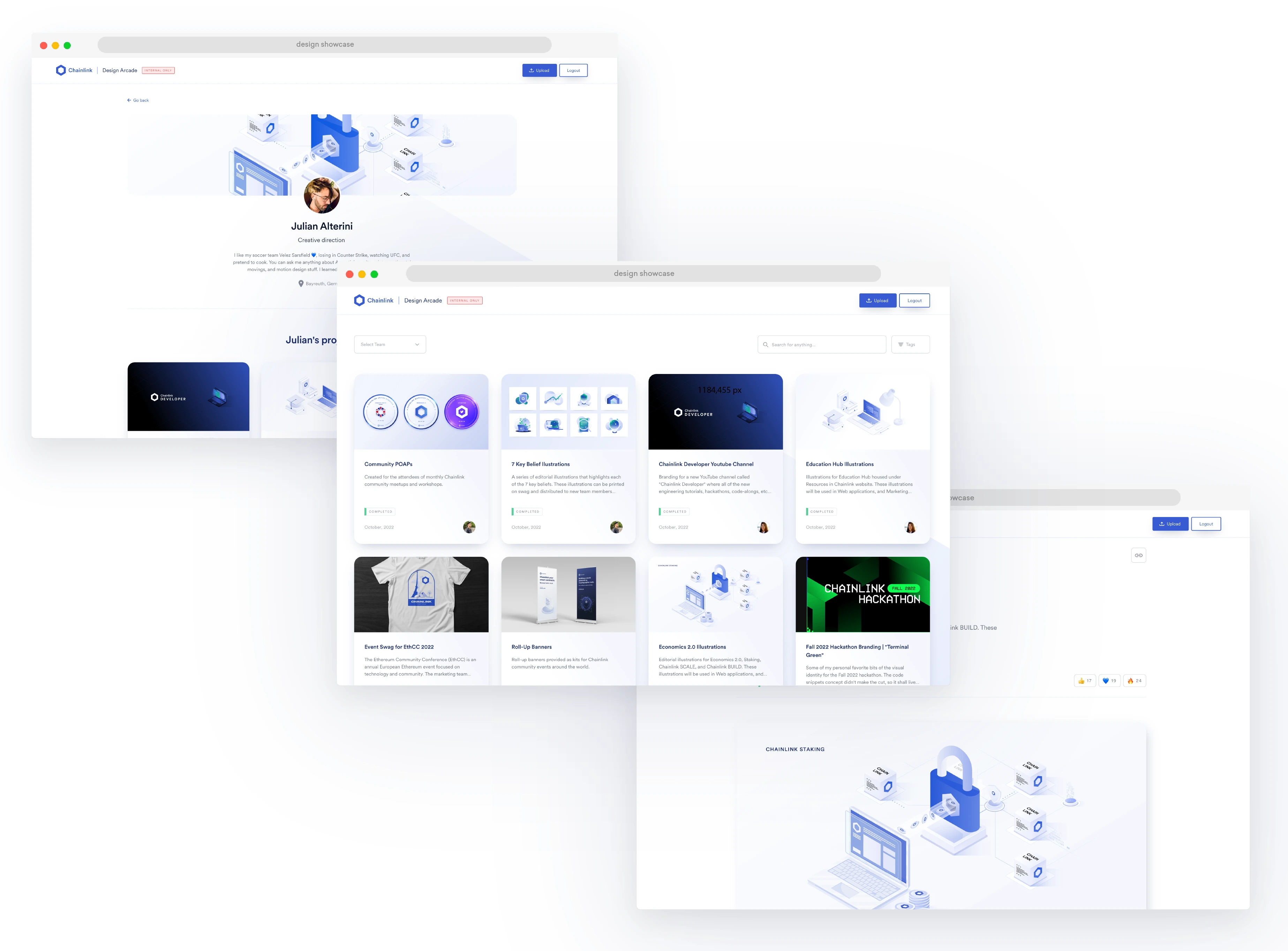
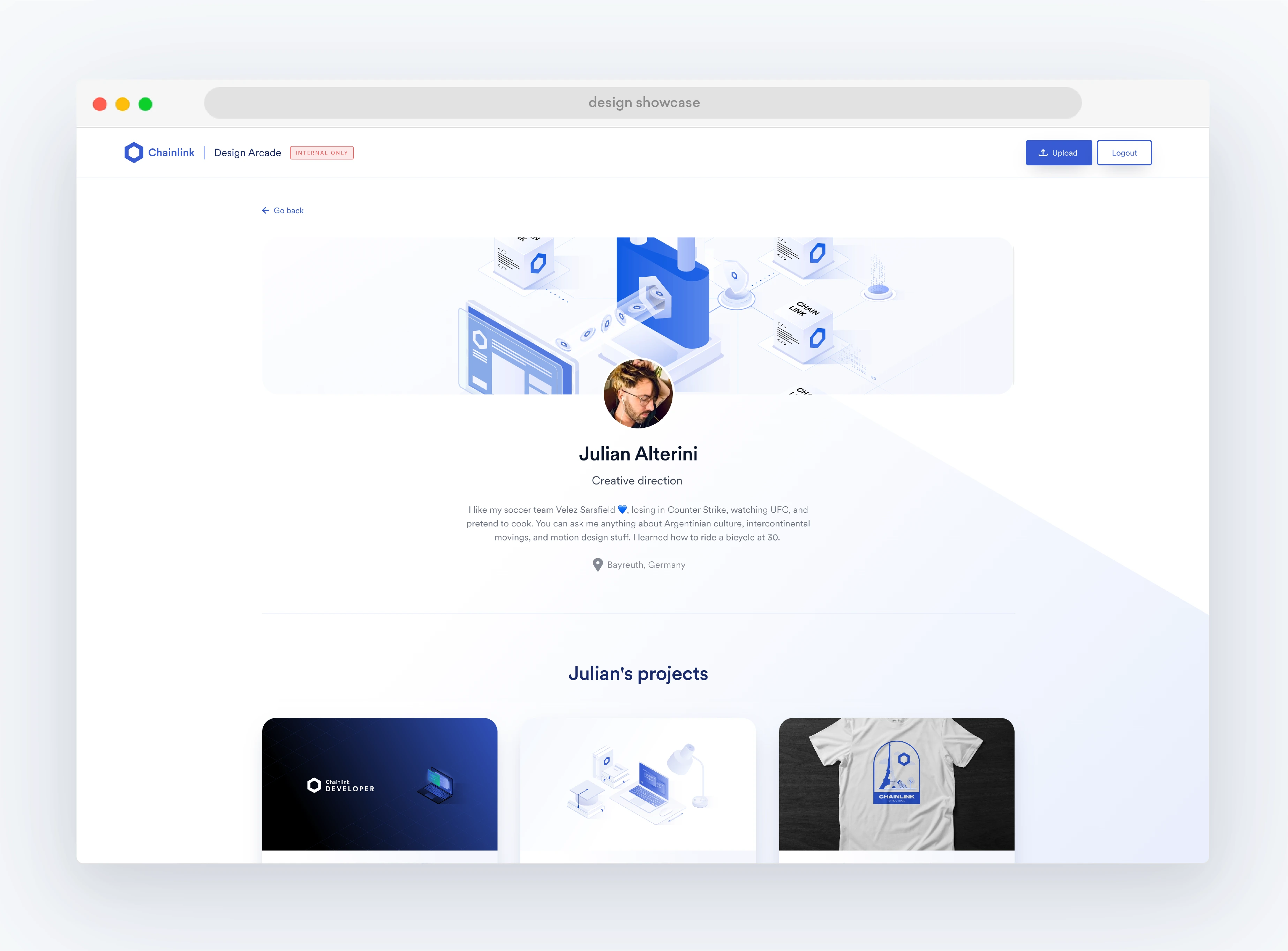
Additionally, each designer had a personal project page, revealing not only their work but also charming and fun personal details like interests, and hobbies. The goal of this page was to help humanize the creative forces behind the brand in a rapidly growing company.